| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- TodayILearned
- Oracle
- 자바프로그래밍
- 스프링
- springaop
- javaprogramming
- tdd
- mybatis
- 메이븐
- sql
- sqldeveloper
- framework
- 자바스크립트
- 프로그레시브웹앱
- progressive web app
- 국비지원
- 프레임워크
- TIL
- js
- 오라클
- web
- maven
- javascript
- 생활코딩
- HTML
- 서브쿼리
- PWA
- JavaScript 내장객체
- CSS
- SpringMVC
- Today
- Total
1cm
자바 프로그래밍_Day_55_자바스크립트개요 본문

2021. 11. 04
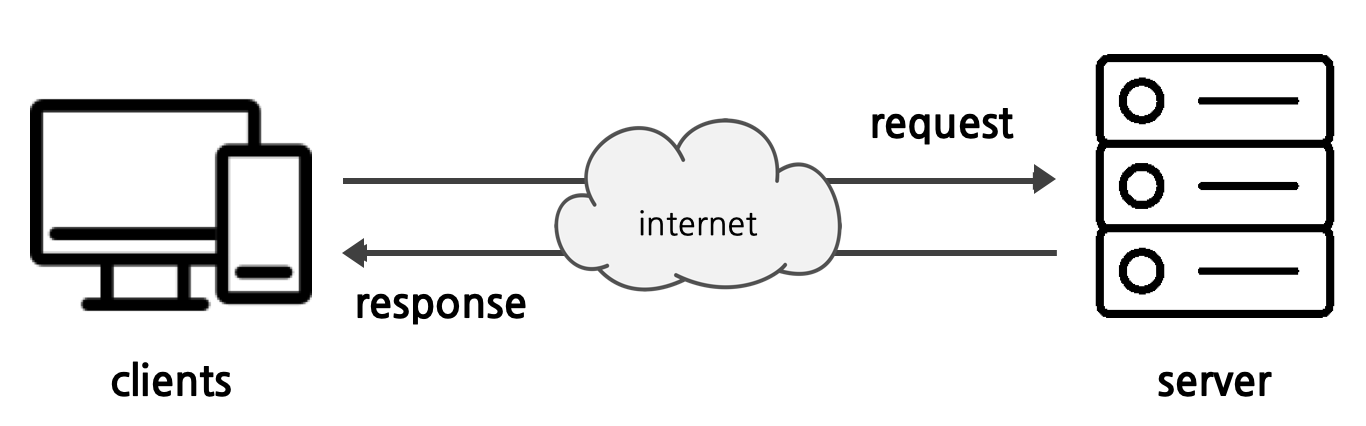
> 클라이언트 - 서버 구조

-> 프로토콜 : 인터넷상에서의 규약
-> HTTP : 하이퍼텍스트 전송 규약(웹 통신)
-> FTP : 대량의 파일을 전송/수신하기 위한 파일 전송 규약
-> TELNET : 원격지에서 서버 컴퓨터를 원격 제어하기 위한 규약
> 클라이언트 주요 언어
-> HTML : 하이퍼텍스트를 구현하기 위한 뼈대가 되는 핵심적인 기술 마크업 언어
-> CSS : HTML은 뼈대라면 CSS는 꾸미기 위한 옷의 기능을 한다.
-> 자바스크립트(JavaScript) : 기능, 로컬의 브라우저에서 실행되는 인터프리터 방식(별도로 컴파일 과정 X)의 프로그래밍 언어
-> jQuery : 존 레식(John Resig) 창안, JavaScript 기반 라이브러리 중 하나로 자바스크립트의 코드가 길어지면 사용하기 복잡한 단점 개선
> 서버 주요 언어
-> JSP : 운영체제의 구애를 받지 않으며, 실행 톰캣 컨테이너 위에서 자바 기반의 언어를 사용
-> ASP : 윈도우 기반의 IIS(Internet Information Service) 서버에서만 작동하고 MS-SQL DBMS와 연동 됨
-> PHP : 리눅스 기반에 아파치 서버에서 동작, 기존 제로보드나 그누보드와 같은 사이트 빌더에서 기본적으로 사용되는 언어
-> node.js : 노드제이에스 또는 노드라고 하는 자바스크립트 라이브러리로 소켓을 이용하여 쉽게 실시간 서버를 구축 가능하도록 함
> JavaScript
-> 자바스크립트(JavaScript)는 웹 브라우저에서 많이 사용하는 인터프리터 방식의 객체지향 프로그래밍 언어로 ECMA(European Computer Manufacturers Association) 스크립트 표준을 따르는 대표적인 웹 기술
자바스크립트 작성 및 실행
> 브라우저 개발자 도구


-> 브라우저 별로 개발자 도구(Developer Tools)가 있는데 크롬이나 IE브라우저의 경우 F12키를 눌러 실행함.
-> 브라우저 창에서 원하는 코드를 확인하고 싶으면 원하는 위치에서 우 클릭 후 해당 메뉴를 선택(크롬 : 검사 / IE : 요소 검사)
-> 자바스크립트 소스코드 중 console.log()는 브라우저에서 출력하는 것이 아니라 개발자도구 -> console 패널에서 출력하고, 스크립트 구문을 디버깅할 때 자주 사용함.
> 자바스크립트(JavaScript) 선언
-> HTML에서 제공하는 <script></script> 태그를 사용하며 자바스크립트 작성 영역을 설정하고 그 사이에 자바스크립트 고드 작성
-> type 속성은 브라우저 호환성을 위해 사용되나 default값으로 생략 가능하다.
<script type="text/javascript">
자바스크립트 내용
</script>
* language속성과 charset 속성이 있었지만 language속성은 폐기되고, charset 속성은 meta 태그가 적용되기 때문에 사용할 필요가 없다.
> 자바스크립트(JavaScript) 선언
-> <script></script>는 <head>, <body> 안 어느 영역에나 작성 가능한데, 특히 <html> 태그 영역 밖에서 작성도 가능하지만 웹 표준과 웹 접근성을 고려해 <head>나 <body> 안에 작성한다.
<script>자바스크립트 내용</script>
<html>
<head><script>자바스크립트 내용</script></head>
<body><script>자바스크립트 내용</script></body>
</html>
<script>자바스크립트 내용</script>
> 자바스크립트(JavaScript) 작성 방식
-> inline 방식 : 자바스크립트 양이 한 두 줄 정도로 소량일 때 사용, 태그에 이벤트 핸들러 속성을 이용하여 직접 실행 코드 작성
-> html 태그의 on이벤트 속성을 이용하여 내장 메소드를 호출하거나 개발자가 선언한 사용자 정의 함수를 호출할 때 사용
-> <태그 명 on이벤트 = "함수명();">
-> internal 방식 : 가장 일반적인 방식으로 html파일 내 <head>나 <body>안에 자바스크립트 소스 작성
-> 자바스크립트 코드 작성, 함수 단위로 소스코드를 작성하고, html태그에서 이벤트 핸들러를 통해 함수를 실행시키는 방식
-> <script>실행할 소스코드 작성</script>
-> external 방식 : 자바스크립트 양이 많을 경우 자바스크립트 코드 부분을 외부 파일로 저장하여 작성, <script src="경로"> 태그를 이용해 내용 삽입 후 사용
-> 외부에 별도의 자바스크립트 소스파일(*.js)을 작성하고 html에서 <script src="경로.js"> 태그를 이용하여 해당 파일을 불러와 사용하는 방식으로 여러 개 html파일에서 공통적으로 사용하는 기능일 경우 많이 쓴다.
-> <script src="경로"></script>
> 자바스크립트(JavaScript) 실행 방식
-> 인터프리터 방식은 웹 브랄우저에 내장되어 있는 자바스크립트 파서가 소스코드를 한 줄씩 읽고 해석함.
-> 전체를 해석해 놓은 컴파일 언어와는 차이가 있음.
-> 자바스크립트 실행은 작성된 html 문서를 브라우저에서 읽으면 바로 실행을 할 수 있음
* 자바스크립트를 지원하지 않는 브라우저를 대비해 출력문구를 <noscript>에 작성할 수 있다.
<noscript>
지원하지 않을 경우 출력문구
<noscript>
데이터 입/출력
> 데이터 출력
| 코드 | 설명 |
| document.write(내용); | 브라우저 화면 상의 페이지에 값 출력 |
| window.alert(내용); |
내용을 메시지 창에 출력 * window 객체는 모두 적용되는 것으로 생략 가능 |
| innerHTML = 내용; | 태그 엘리먼트의 내용을 변경하여 출력 |
| console.log(내용); | 개발자 도구 화면의 콘솔에 출력 |
> 데이터 입력
-> 자바스크립트 내장객체인 window 객체가 제공하는 confirm(), prompt() 메소드를 사용하여 입력 받을 수도 있고, HTML태그에 접근해 대상의 값을 읽거나 HTML form 태그의 input 입력 양식을 통해 값을 입력 받을 수도 있음
-> window.confirm()
-> 어떤 질문에 대해 "예/아니오"의 결과를 얻을 때 사용, 대화 창에 메시지와 확인, 취소 버튼 표시 (리턴 값 : 확인(true), 취소(false))
-> var 변수 = [window.]confirm("질문내용");
-> window.prompt()
-> 텍스트 필드와 확인/취소 버튼이 있는 대화 창 출력 (리턴 값 : 입력한 내용)
-> var 변수 = [window.]prompt("메시지");
HTML 태그(element/요소) 접근
| 메소드 | 설명 | document.메소드 |
| getElementById("아이디명") | - 태그의 id 속성 값을 이용해 태그 엘리먼트 객체의 정보를 가져옴 | - HTML 태그의 id속성 값은 페이지에서유일한 식별자 역할을 하도록 권장. (리턴 값 : 단일 값(id는 중복 허용 안 함)) - var 변수 = document.getElementById("아이디명"); * 변수는 객체를 의미하는 레퍼런스 변수 |
| getElementsByName("이름") | - 태그의 name속성 값을 이용해 태그 엘리먼트의 객체 정보를 배열에 담아 가져옴. - 같은 이름의 태그가 여러 개 존재할 수 있기 때문에 기본적으로 배열로 리턴 |
- HTML 태그의 name속성 값으로 객체정보를 가져올 때 사용(리턴 값 : 배열(name은 중복 가능)) - var 변수 = document.getElementsByName("이름"); * 변수는 배열이 됨 |
| getElementsByTagName("태그명") | - 태그 명을 이용하여 해당 태그들의 객체 정보를 배열에 담아 가져옴 | - HTML태그의 태그 명을 이용해 태그들을 한꺼번에 가져와 순서대로 반환. (리턴 값 : 배열(태그 중복 가능)) - var 변수 = document.getElementsByTagName("태그 명"); * 변수는 배열이 됨 |
> 실습 코드와 출력 결과
-> 01_개요.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 개요</title>
</head>
<body>
<h1>자바스크립트 개요</h1>
<h2>자바스크립트</h2>
<p>
웹 브라우저에서 많이 사용되는 인터프리터 방식의 스크립트 언어(함수, 객체지향)
- 인터프리터 방식 : 컴파일 과정 없이 실행하면서 코드를 하나씩 읽어내는 방식이다. (코드에 문법 오류가 있으면 실행 시점에 알 수 있다.)
</p>
<hr>
<h3>1. 자바스크립트 사용법</h3>
<ol>
<li>inline(인라인) : 태그 내에 직접 간단한 코드를 작성해서 실행하는 방법</li>
<li>internal(내부) : 문서 내에 script 태그 영역에 소스코드를 작성해서 실행하는 방법</li>
<li>external(외부) : 별도의 .js 파일을 작성해서 가져다가 실행하는 방법</li>
</ol>
<h4>1) inline 방식</h4>
<p>
태그 내에 직접 간단한 소스코드를 작성해서 실행하는 방법 <br>
자바스크립트 소스가 몇 줄 안되는 경우 inline 방식을 사용한다.
</p>
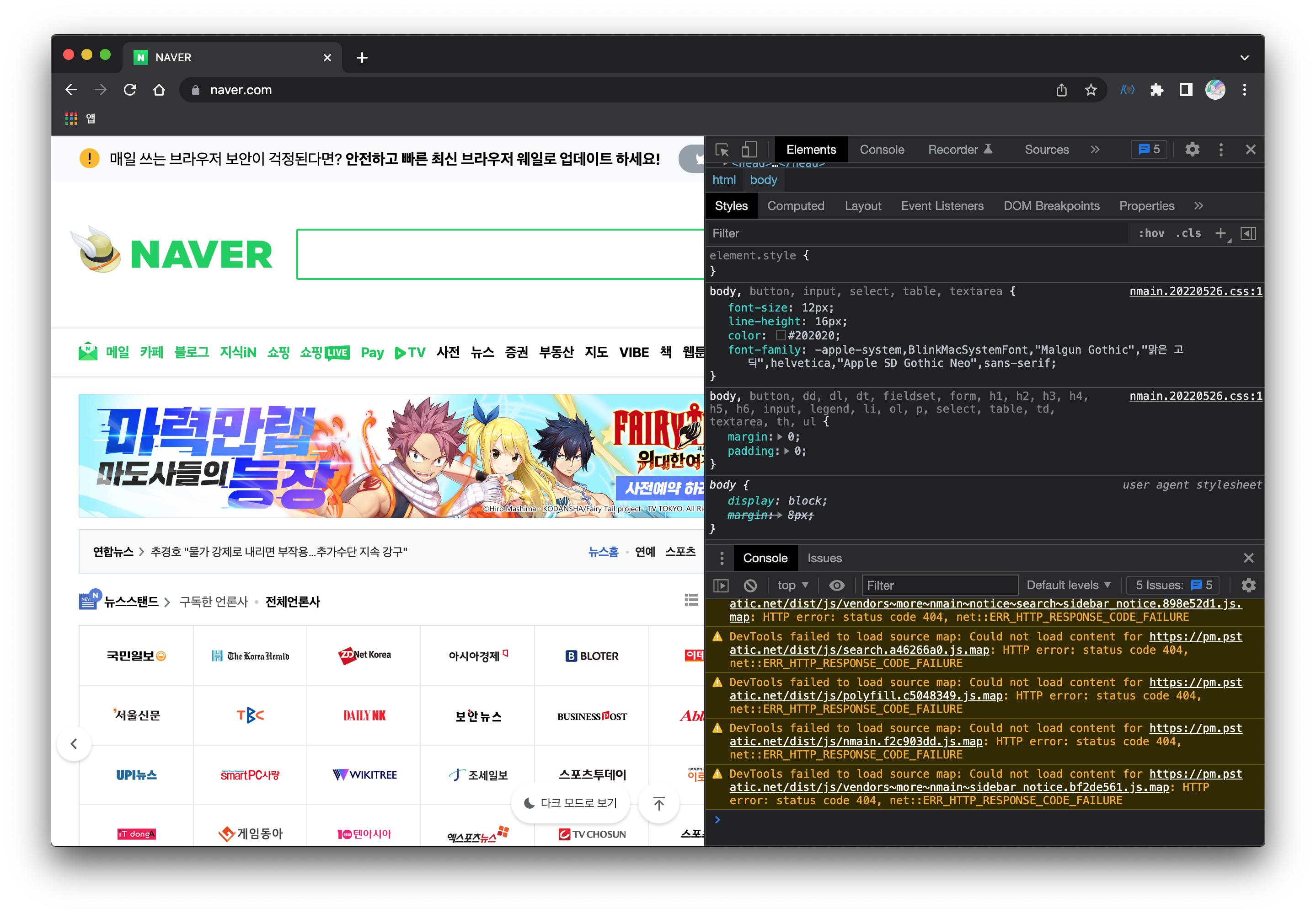
<button onclick="/*window.*/alert('버튼 클릭!!')">알림 창 출력</button>
<button onclick="console.log('버튼 클릭!!')">console 출력</button>
<h4>2) internal 방식</h4>
<p>
script 태그 영역에 함수 단위로 소스코드를 작성해놓고 <br>
이벤트 발생(마우스 올리기, 키보드 입력 등 사용자의 행위) 시 해당 함수 호출함으로써 실행하는 방식이다.
</p>
<button onclick="btnClick();">알림 창 출력</button>
<button id="btn1">console 출력</button>
<script>
// 한 줄 주석
/*
여러 줄 주석
*/
// script 태그 내에서 아이디를 통해 button 요소(객체)를 변수에 대입
var btn1 = document.getElementById('btn1');
// 해당 버튼을 클릭했을 때의 이벤트 핸들러를 연결
// 고전 모델
// btn1.onclick = function () {
// console.log('버튼 클릭!!');
// }
// 표준 모델
btn1.addEventListener('click', function() {
console.log('버튼 클릭!!');
});
// 화살표 함수 (자바에서는 람다식)
// btn1.addEventListener('click', () => {
// console.log('버튼 클릭!!');
// });
function btnClick() {
alert('버튼 클릭!!');
}
</script>
<h4>3) external 방식</h4>
<p>
별도의 js 파일로 작성해서 가져다 사용하는 방법으로 <br>
자바스크립트의 양이 많거나 중복되는 코드가 있을 경우 자바스크립트 코드 부분을 별도의 외부 파일로 작성한다.
</p>
<button onclick="external()">console 출력</button>
<hr>
<script src="./01_개요.js"></script>
</body>
</html>
-> 01_개요.js
function external() {
var result = add(10, 20);
console.log('result : ' + result)
}
function add(x, y) {
console.log('01_개요.js의 add() 호출');
return x + y;
}
> 출력 결과





> 데이터 입/출력 실습 코드와 출력 결과
> 데이터 입력
-> 01_개요.html
<h3>2. 데이터 입출력</h3>
<h4>1) 데이터 입력</h4>
<p>
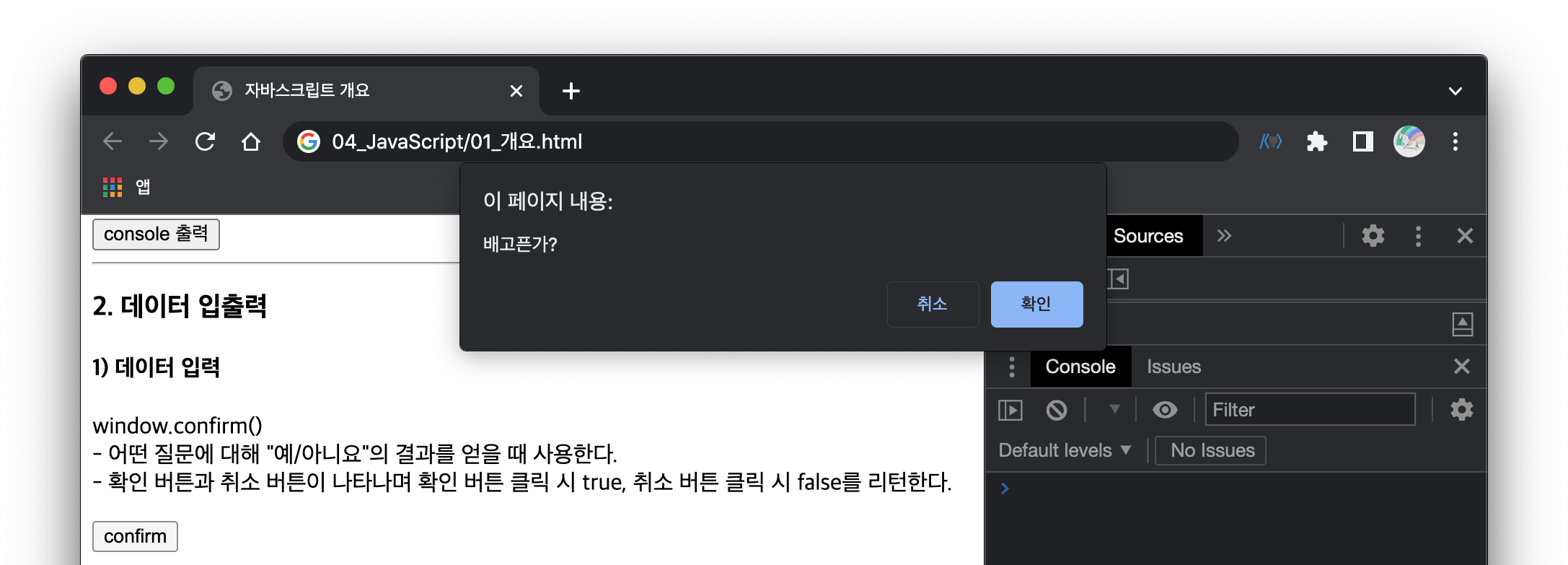
window.confirm() <br>
- 어떤 질문에 대해 "예/아니요"의 결과를 얻을 때 사용한다. <br>
- 확인 버튼과 취소 버튼이 나타나며 확인 버튼 클릭 시 true,
취소 버튼 클릭 시 false를 리턴한다.
</p>
<button onclick="checkConfirm()">confirm</button>
<script>
function checkConfirm() {
if(/*window.*/confirm('배고픈가?')) {
alert('배고프다');
} else {
alert('배고프지 않다.');
}
}
</script>
<p>
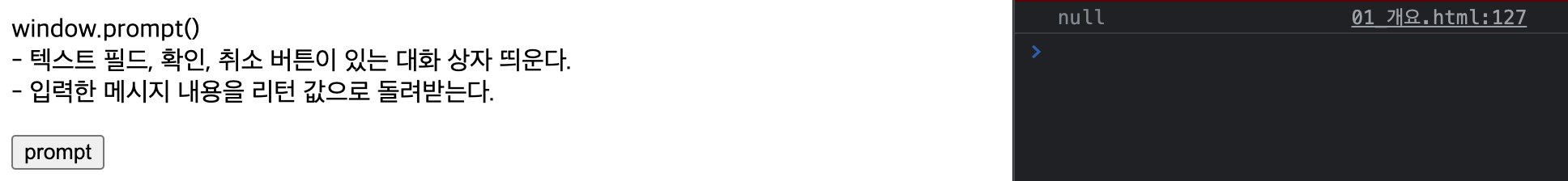
window.prompt() <br>
- 텍스트 필드, 확인, 취소 버튼이 있는 대화 상자 띄운다. <br>
- 입력한 메시지 내용을 리턴 값으로 돌려받는다.
</p>
<button onclick="checkPrompt()">prompt</button>
<script>
function checkPrompt() {
var name = prompt('당신의 이름은 무엇인가요?');
console.log(name);
if (name != null && name.trim() != '') {
// alert(name + '님 환영합니다.');
alert(`${name}님 환영합니다.`);
`a`
`abc`
'aa' + name;
`abc ${name}`;
}
}
</script>
> 출력 결과


-> window.confirm() 실습 결과 - 확인 : 배고프다. / 취소 : 배고프지 않다.



-> window.prompt() 실습 결과 - 이름 입력 후 확인 : '000님 환영합니다.' 메시지와 함께 console창에 입력 / 취소 : null 입력
> 데이터 출력
-> 01_개요.html
<h4>2) 데이터 출력</h4>
<p>
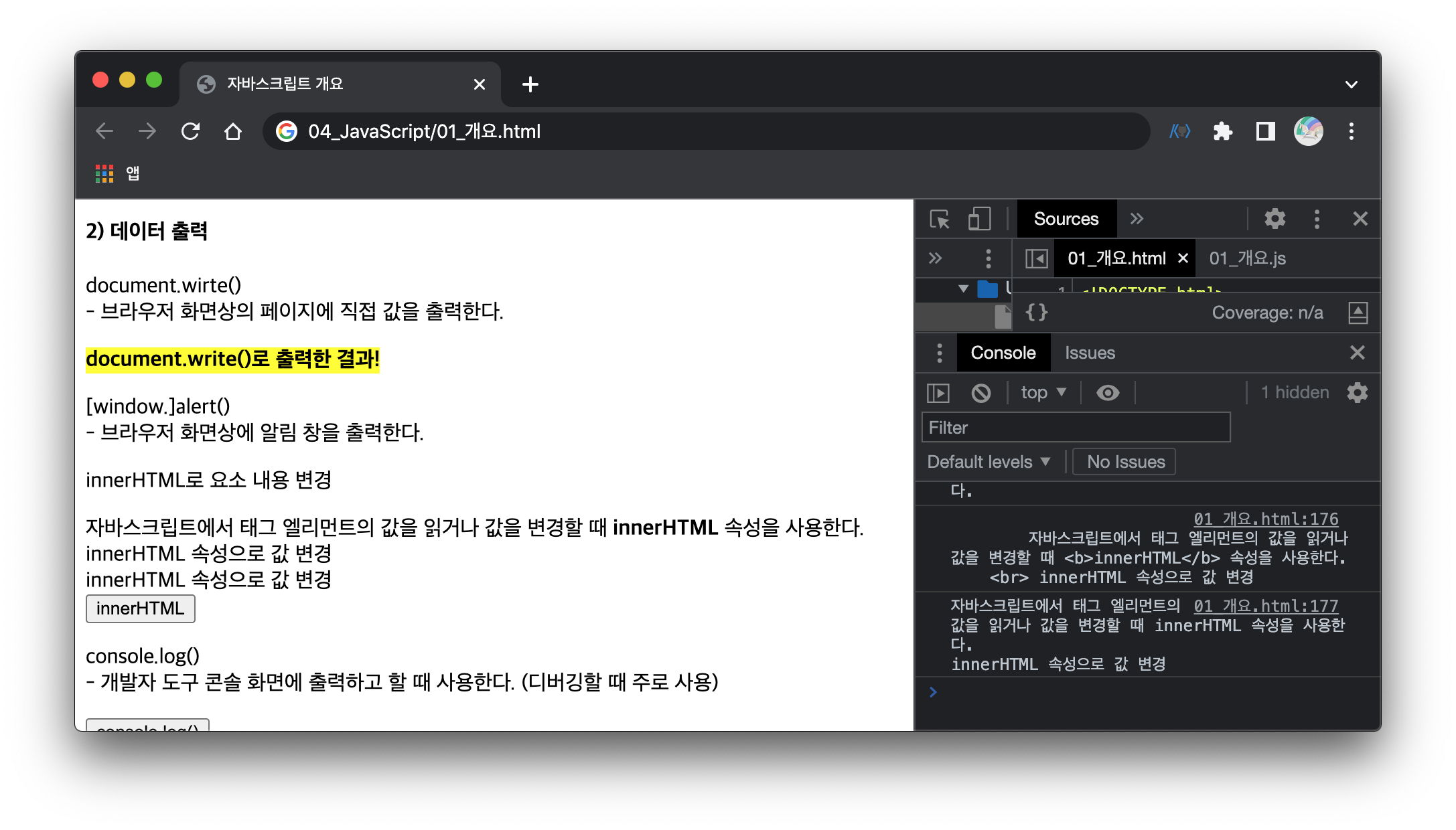
document.wirte() <br>
- 브라우저 화면상의 페이지에 직접 값을 출력한다.
</p>
<script>
document.write('<mark><b>document.write()로 출력한 결과!</b></mark>');
</script>
<p>
[window.]alert() <br>
- 브라우저 화면상에 알림 창을 출력한다.
</p>
<script>
// window.alert('알림창을 출력합니다.');
// alert('알림 창을 출력합니다.');
</script>
<p>
innerHTML로 요소 내용 변경
</p>
<div id="div1">
자바스크립트에서 태그 엘리먼트의 값을 읽거나 값을 변경할 때 <b>innerHTML</b> 속성을 사용한다.
</div>
<button onclick="checkInnerHTML();">innerHTML</button>
<script>
function checkInnerHTML() {
var div1 = document.getElementById('div1');
// 값을 읽어올 때
console.log(div1.innerHTML);
console.log(div1.innerText);
// 요소 내에 특정 값을 추가할 때
div1.innerHTML += '<br> innerHTML 속성으로 값 변경';
// div1.innerHTML = div1.innerHTML + '<br> innerHTML 속성으로 값 변경';
}
</script>
<p>
console.log() <br>
- 개발자 도구 콘솔 화면에 출력하고 할 때 사용한다. (디버깅할 때 주로 사용)
</p>
<button onclick="checkConsole();">console.log()</button>
<script>
function checkConsole() {
console.log('콘솔 화면에 출력합니다.');
window.console.log('window는 생략이 가능합니다.');
}
</script>
<hr>
> 출력 결과



> HTML요소에 접근하기
-> 01_개요.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 개요</title>
<style>
.area {
border: 1px solid;
width: 300px;
height: 100px;
margin: 5px;
}
</style>
</head>-> <style> 추가 시켜줌
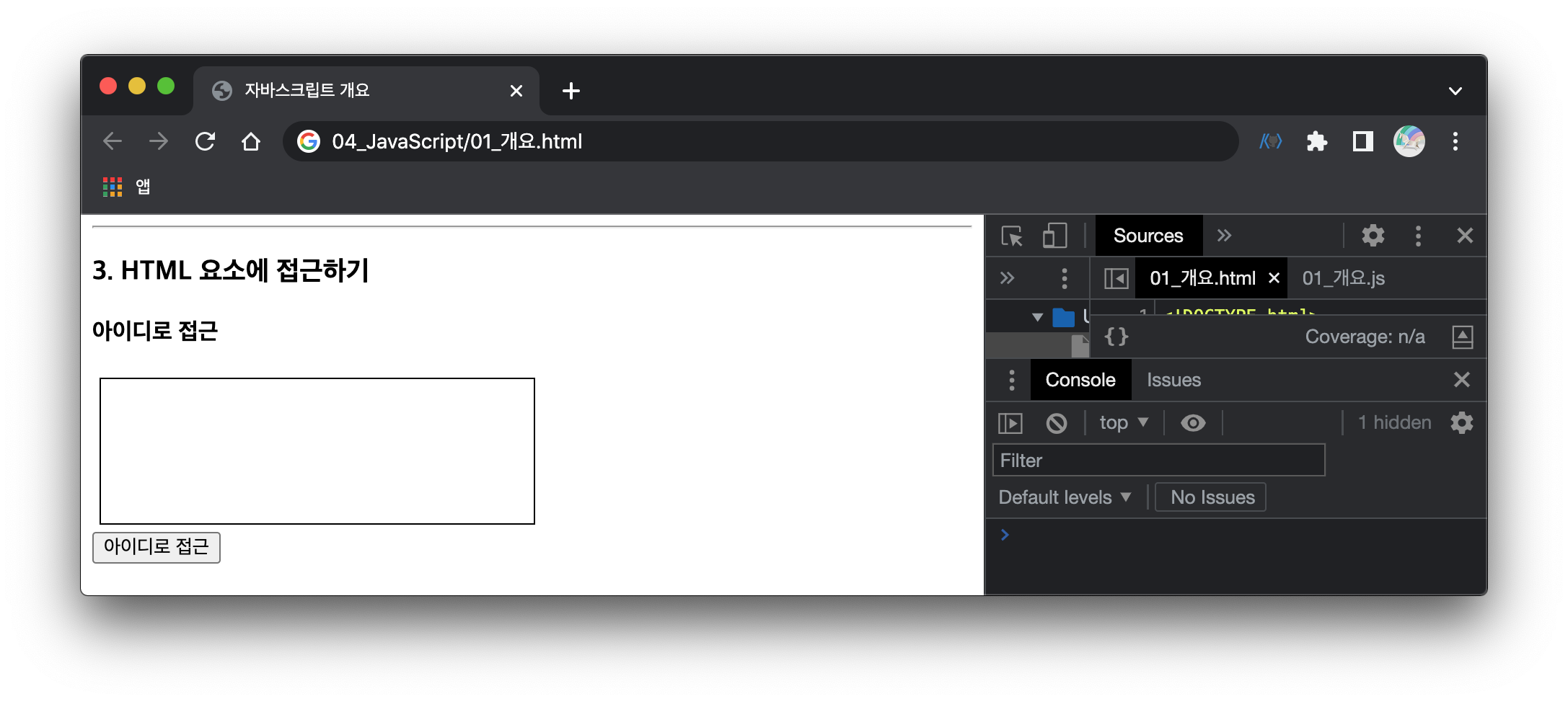
-> 아이디로 접근
<h3>3. HTML 요소에 접근하기</h3>
<h4>아이디로 접근</h4>
<div id="area1" class="area"></div>
<button onclick="accessId();">아이디로 접근</button>
<script>
function accessId() {
var area = document.getElementById('area1');
console.log(area);
area.style.backgroundColor = 'red';
area.innerHTML += '색상 변경 완료!!';
}
</script>
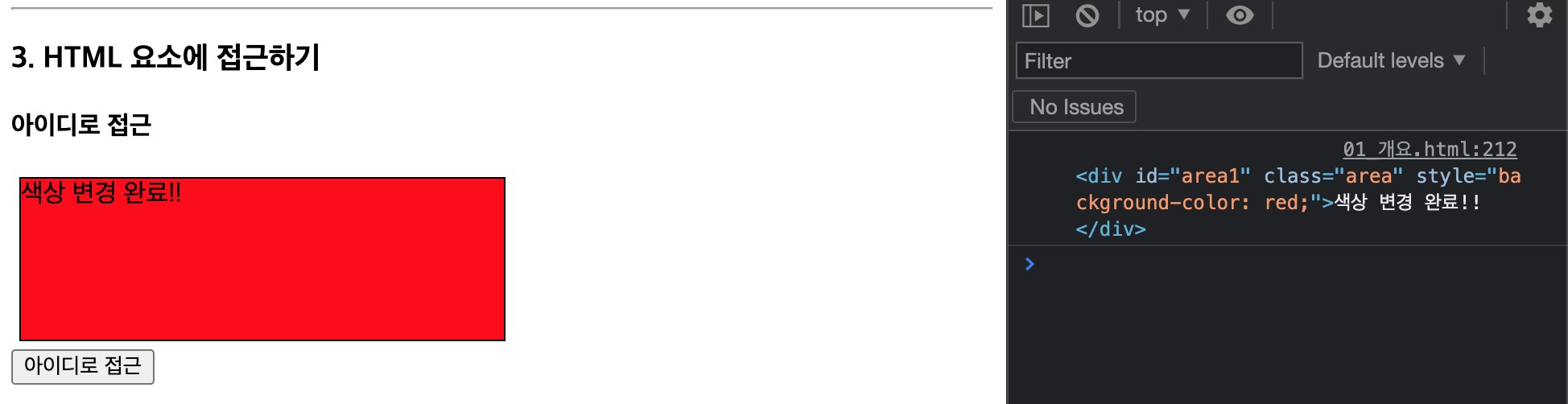
> 출력 결과


-> 태그명으로 접근
<h4>태그명으로 접근</h4>
<ul>
<li>목록 1</li>
<li>목록 2</li>
<li>목록 3</li>
<li>목록 4</li>
<li>목록 5</li>
</ul>
<button onclick="accessTagName();">태그명으로 접근</button>
<script>
function accessTagName() {
var color = 50;
var list = document.getElementsByTagName('li');
console.log(list);
for(var i = 0; i < list.length; i++) {
console.log(list[i]);
list[i].style.backgroundColor = `rgb(130, 200, ${color})`;
color += 30;
}
}
</script>
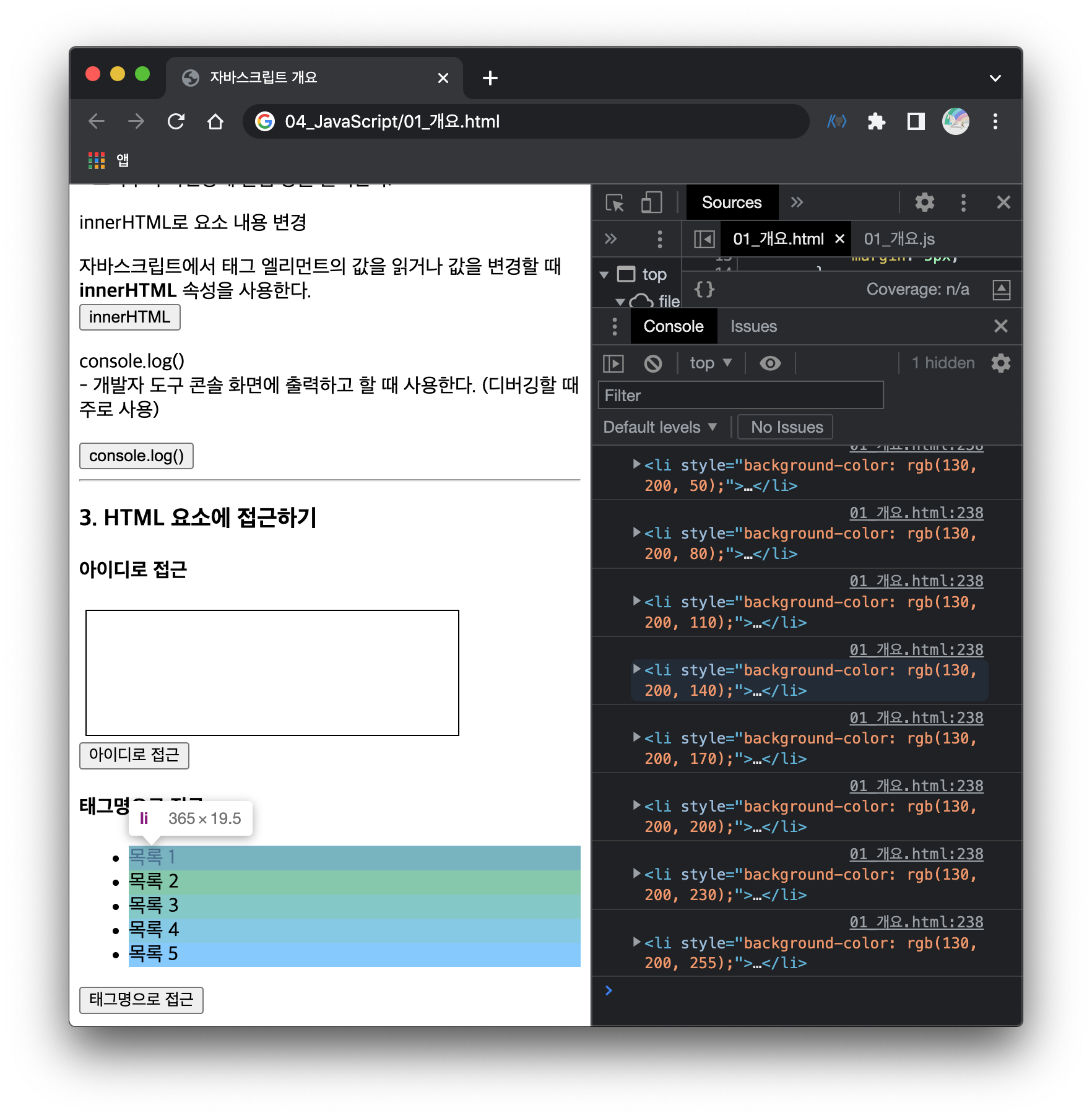
> 출력 결과


-> 이전 실습에서 li를 사용해서 보이는 것보다 많은 li가 존재한다.

-> name으로 접근
<h4>name으로 접근</h4>
<form>
<fieldset>
<legend>취미</legend>
<label><input type="checkbox" name="hobby" value="game">게임</label>
<label><input type="checkbox" name="hobby" value="music">음악 감상</label>
<label><input type="checkbox" name="hobby" value="movie">영화 보기</label>
</fieldset>
</form>
<div id="area2" class="area"></div>
<button onclick="accessName();">name으로 접근</button>
<script>
function accessName() {
var hobbies = document.getElementsByName('hobby');
var area2 = document.getElementById('area2');
console.log(hobbies);
for (let index = 0; index < hobbies.length; index++) {
console.log(hobbies[index]);
if(hobbies[index].checked == true) {
area2.innerHTML += hobbies[index].value + '선택함 <br>';
}
}
}
</script>
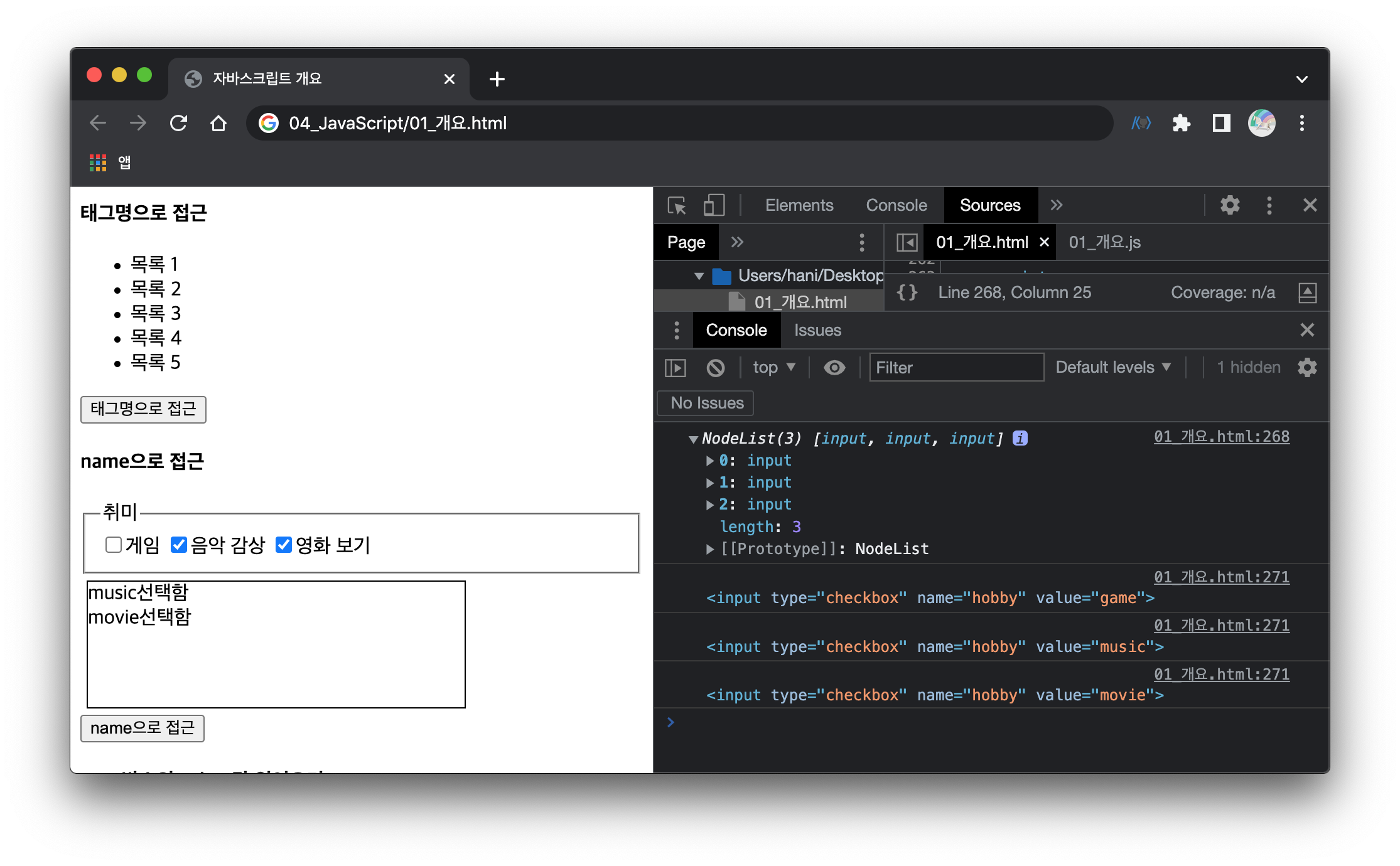
> 출력 결과



-> 중복 선택도 가능하다.
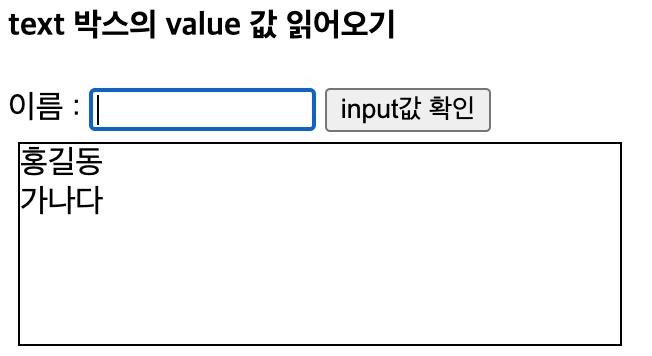
-> text 박스와 value 값 읽어오기
<h4>text 박스의 value 값 읽어오기</h4>
<form>
<label>이름 : <input type="text" name="userName" id="userName" size="15"></label>
<input type="button" value="input값 확인" onclick="readValue();">
</form>
<div id="area3" class="area"></div>
<script>
function readValue() {
var input = document.getElementById('userName');
var userName = input.value;
if (userName.trim() == '' || userName.length == 0) {
alert('이름을 입력하세요');
input.value = '';
input.focus();
} else {
document.getElementById('area3').innerHTML += userName + '<br>';
input.value = '';
input.focus();
}
}
</script>
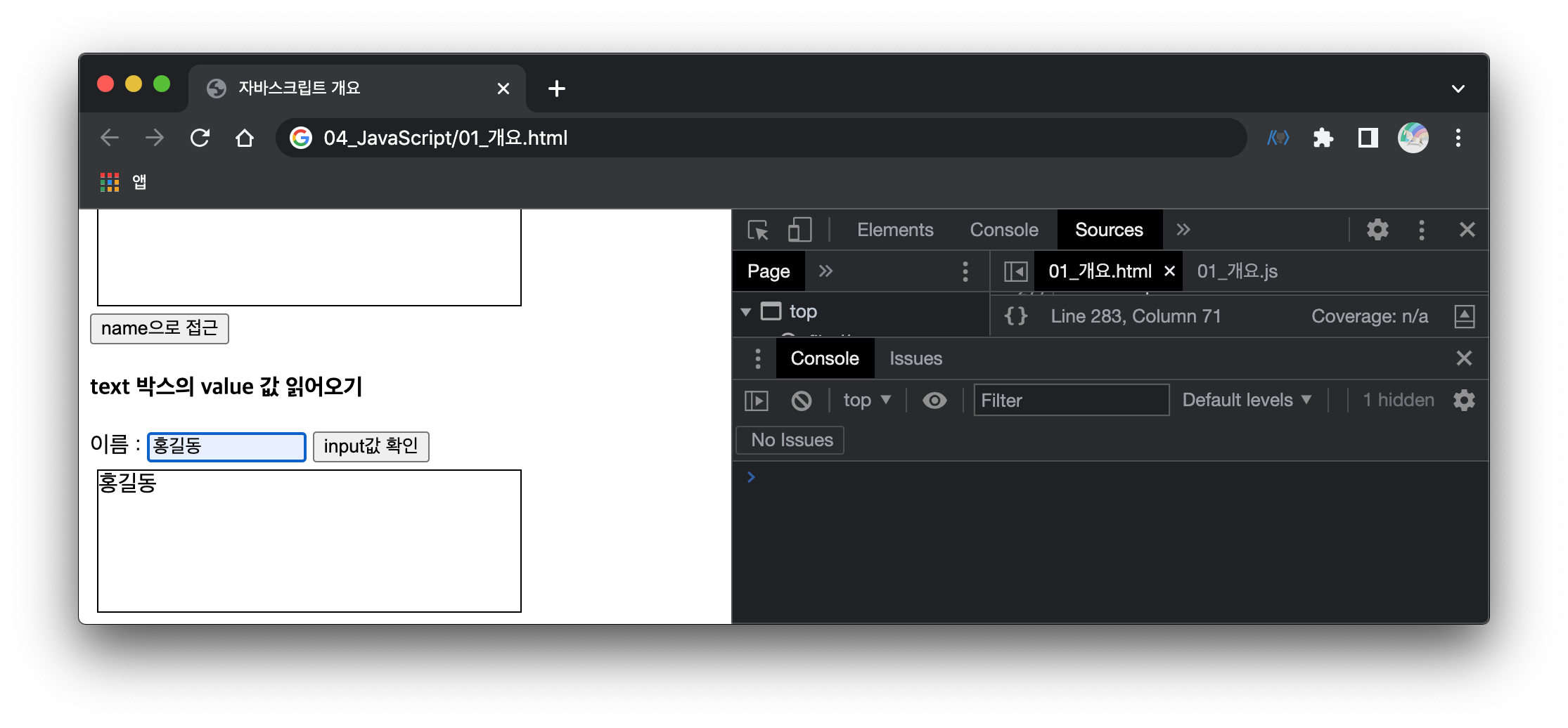
> 출력 결과



-> 이름창에 홍길동 입력 후 'input값 확인' 버튼 눌렀을 시 text박스에 value 값 출력됨.
(여러 번 입력 시 += 연산자 활용하였기 때문에 결과값에 추가 value값을 이어서 출력시켜줌)
-> focus() 없을 시 한 번 입력 후 입력 받을 수 없는 상태로 바뀜.
'국비지원_Java > Java Programming_1' 카테고리의 다른 글
| 자바 프로그래밍_Day_57_자바스크립트 기본문법, 배열, 함수 (0) | 2022.06.01 |
|---|---|
| 자바 프로그래밍_Day_56_자바스크립트 기본 문법 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_54_UI디자인 평가 (0) | 2022.05.30 |
| 자바 프로그래밍_Day_53_웹 문서 구조 (0) | 2022.05.30 |
| 자바 프로그래밍_Day_52_CSS 스타일, 변형 (0) | 2021.12.07 |




