| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 자바프로그래밍
- Oracle
- 프레임워크
- JavaScript 내장객체
- TIL
- 서브쿼리
- 프로그레시브웹앱
- 자바스크립트
- maven
- SpringMVC
- PWA
- js
- progressive web app
- sqldeveloper
- TodayILearned
- HTML
- framework
- web
- 국비지원
- sql
- 스프링
- mybatis
- CSS
- 생활코딩
- 오라클
- springaop
- tdd
- javascript
- 메이븐
- javaprogramming
- Today
- Total
1cm
자바 프로그래밍_Day_52_CSS 스타일, 변형 본문

2021. 11. 01
> 다단 스타일
-> 다단 스타일 - column-width
-> 단의 너비 고정하고 다단 구성 (너비를 기준으로 다단 개수 나눔)
-> 다단 스타일 - column-count
-> 단의 개수 지정하여 다단 나눔
-> 다단 스타일 - column-gap
-> 다단 사이의 여백 설정
-> 다단 스타일 - column-rule
-> 다단 사이의 효과를 주는 속성
-> column-rule-color : 색상 값
-> column-rule-style : 다단 사이의 선 효과 지정 (nene, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset)
-> column-rule-width : 너비를 지정하는 속성 (숫자(단위) or thin, medium, thick)
-> column-rule : 효과를 한 번에 설정하는 속성 (너비 스타일 색상)
-> 다단 스타일 - column-span
-> 단을 합치는 속성
-> 1 : default, 합치지 않은 것과 동일
-> all : 전체를 합치는 것과 같음
> 표 스타일
-> caption-side : 테이블 캡션에 대한 위치를 지정하는 속성
-> width/height : 표 높이와 너비 지정 속성 / 테이블에 지정하면 테이블의 전체 크기, <td>에 지정하면 컬럼의 너비/높이
-> border : 표의 테두리 스타일 지정 속성 (테두리 스타일 border 속성 참고)
-> border-collapse : 테두리 스타일 변경 속성, 표 테두리를 두 개로 표시할 지 한 개로 표시할 지 결정
-> separate : 테두리를 따로 표시 (두 개로 표시)
-> collapse : 테두리를 합쳐서 표시 (한 개로 표시)
-> border-spacing : 테두리를 두 개로 표현했을 때(separate) 가까운 쪽의 테두리 사이 거리 지정 속성
-> empty-cells : 테두리 스타일 두 개로 표시할 때 (separate) 빈 셀에 대해 표시할 지, 안 할 지 결정하는 속성
-> show : default, 빈 셀 표시 / hide : 표시 X
-> table-layout : <td>의 너비를 width로 지정해도 셀의 내용이 길어지면 자동으로 길어지고, table의 width 지정 값에 따라 안의 셀들이 조절되는데 table-layout으로 <td>의 크기를 width로 고정하는 속성이다.
-> 속성 값 auto : default 값임. fixed로 <td>를 고정한 상태에서 <td>안의 내용이 넘어가면 <td>를 벗어나 작성이 되는데 이를 <td>안에 작성되게 하려면 word-break: break-all;을 추가하고 너비가 고정되면 작성 내용 길이에 따라 변경될 수 없으므로 자동으로 늘어날 수 있게 height 값을 auto로 정해준다. height: auto;
-> text-align : <td> 안의 텍스트를 수평으로 정렬
-> vertical-align : <td> 안의 텍스트를 수직으로 정렬
> 실습 코드와 출력 결과
-> 05_레이아웃스타일.html (다단 스타일 추가)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃 스타일</title>
<link rel="stylesheet" href="./05_레이아웃스타일.css">
</head>
<body>
<h1>레이아웃 스타일</h1>
<h2>기본스타일</h2>
<h3>width, height</h3>
<h4>고정 크기</h4>
<div id="fixed-size" class="size-test">
fdsajadfshods <br>
ajoeirjoiwj <br>
</div>
<h4>가변 크기</h4>
<div id="variable-size" class="size-test"></div>
<hr>
<h3>화면 배치 방법 변경</h3>
<p>
블록 요소와 인라인 요소의 속성을 변경하여 배치 방식을 변경할 수 있다.
</p>
<h4>블록 요소를 인라인 요소로 변경</h4>
<p>display: inline</p>
<div id="area1" class="display display-inline">1번째 영역</div>
<div id="area2" class="display display-inline">2번째 영역</div>
<div id="area3" class="display display-inline">3번째 영역</div>
<div id="area4" class="display display-inline">4번째 영역</div>
<div id="area5" class="display display-inline">5번째 영역</div>
<p>display: inline-block</p>
<div id="area1" class="display display-inline-block">1번째 영역</div>
<div id="area2" class="display display-inline-block">2번째 영역</div>
<div id="area3" class="display display-inline-block">3번째 영역</div>
<div id="area4" class="display display-inline-block">4번째 영역</div>
<div id="area5" class="display display-inline-block">5번째 영역</div>
<h4>인라인 요소를 블록 요소로 변경</h4>
<span id="area1" class="display display-block">1 번째 영역</span>
<span id="area2" class="display display-block">2 번째 영역</span>
<span id="area3" class="display display-block">3 번째 영역</span>
<span id="area4" class="display display-block">4 번째 영역</span>
<span id="area5" class="display display-block">5 번째 영역</span>
<hr>
<h2>테두리 스타일</h2>
<div class="border" id="border-test1"></div><br>
<div class="border" id="border-test2"></div><br>
<div class="border" id="border-test3"></div><br>
<div class="border" id="border-test4"></div><br>
<div class="border" id="border-test5"></div><br>
<div class="border" id="border-test6"></div><br>
<div class="border" id="border-test7"></div><br>
<div class="border" id="border-test8"></div><br>
<div class="border" id="border-test9"></div><br>
<div class="border" id="border-test10"></div><br>
<hr>
<h2>여백 스타일</h2>
<div class="space">기준 div</div>
<h3>padding</h3>
<p>테두리와 콘텐츠 영역 사이의 거리 조절</p>
<div class="space" id="padding1">전체 padding</div>
<br>
<div class="space" id="padding2">부분 padding</div>
<br>
<!--
<span class="space" id="padding1" style="display: inline-block;">전체 padding</span>
<br>
<span class="space" id="padding2" style="display: inline-block;">부분 padding</span>
-->
<hr>
<h3>margin</h3>
<p>다른 요소들 간의 간격 조절</p>
<div class="space" id="margin1">전체 margin</div>
<div class="space" id="margin2">부분 margin</div>
<!--
<span class="space" id="margin1" style="display: inline-block;">전체 padding</span>
<span class="space" id="margin2" style="display: inline-block;">부분 padding</span>
-->
<h2>포지셔닝</h2>
<h4>절대 위치와 상대 위치</h4>
<div class="outer">
<div id="first"></div>
<div id="second"></div>
<div id="third"></div>
</div>
<h4>고정 위치</h4>
<!-- <div id="fixed-area"></div> -->
<hr>
<h3>visibility</h3>
<div class="visibility" id="v-test1"></div>
<div class="visibility" id="v-test2"></div>
<div class="visibility" id="v-test3"></div>
<hr>
<h3>z-index</h3>
<div id="z-outer">
<div class="z-test" id="z1"></div>
<div class="z-test" id="z2"></div>
<div class="z-test" id="z3"></div>
</div>
<hr>
<h3>float, clear</h3>
<div class="float-test"></div>
<div class="float-test"></div>
<div class="float-test"></div>
<div class="float-test"></div>
<hr style="clear: both;">
<!-- 1101 -->
<h2>다단 스타일</h2>
<h3>단의 너비를 이용하여 단 나누기</h3>
<div class="column-wrap" id="column1">
<h4>[날씨] 서쪽 미세먼지 주의...중부 선선·남부 온화</h4>
<p>
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</p>
</div>
<h3>단의 개수를 이용하여 단 나누기</h3>
<div class="column-wrap" id="column2">
<h4>[날씨] 서쪽 미세먼지 주의...중부 선선·남부 온화</h4>
<p>
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</p>
</div>
<hr>
<h2>표 스타일</h2>
<table>
<caption>성적표</caption>
<tr>
<td>구분</td>
<td>점수</td>
</tr>
<tr>
<td>수학</td>
<td>100</td>
</tr>
<tr>
<td>국어</td>
<td>100</td>
</tr>
<tr>
<td></td>
<td>sdfhowerwarjkelrjslrsrlsjfdksfzsfkjlzsfdjkszldfszdkfjszldfslnkgrjeqtpiertuierptqhref,dnbdjfasdfjshf,adiofsahoiweriwerohwrhlskjlsdkfjsdlfksjdlfkjsdflksjflsdkfjsldfjkdsfjlzdf,df,xhdjfhwuerpqwerioeio</td>
</tr>
</table>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><sbr>
</body>
</html>

-> 05_레이아웃스타일.css (다단 스타일 추가)
/* 다단 스타일 테스트 */
.column-wrap {
border: 1px solid;
height: 250px;
overflow: scroll;
}
#column1 {
column-width: 300px;
column-gap: 50px;
}
#column2 {
column-count: 5;
column-rule-style: dashed;
column-rule-color: orange;
}
#column2>h4 {
column-span: all;
}
/* 테이블 스타일 테스트 */
table {
caption-side: bottom;
width: 300px;
height: 400px;
border: 1px solid;
/* border-collapse: collapse; */
border-spacing: 30px;
empty-cells: hide;
table-layout: fixed;
word-break: break-all;
}
td {
border: 1px solid;
width: 80px;
height: 100px;
text-align: center;
vertical-align: bottom;
}
> 색상 스타일
| 구분 | 내용 | 표현 방법 |
| 영문 색 이름 | 영문으로 색 이름 작성 | red, brown, blue 등 |
| 16진수 표현 | rgb값을 기준으로 16진수로 작성 | #16진수 3자리 (ex. #ff0000) |
| rgb/rgba | rgb값을 0~255로 입력, rgba는 투명도까지 표현 가능 | rgb(0~255, 0~255, 0~255) rgba(0~255, 0~255, 0~255, 0~255) 투명도 : 1 = 불투명 ~ 0 = 투명 |
| hsl/hsla | 색상, 채도, 밝기로 색 입력 | hsl (색상 값, 채도 값(%), 명도 값(%)) hsla (색상 값, 채도 값(%), 명도 값(%), 투명도) |
> 배경 스타일
-> 배경 색
-> background-color : 배경색 지정 속성
-> background-clip : 배경 범위 조절
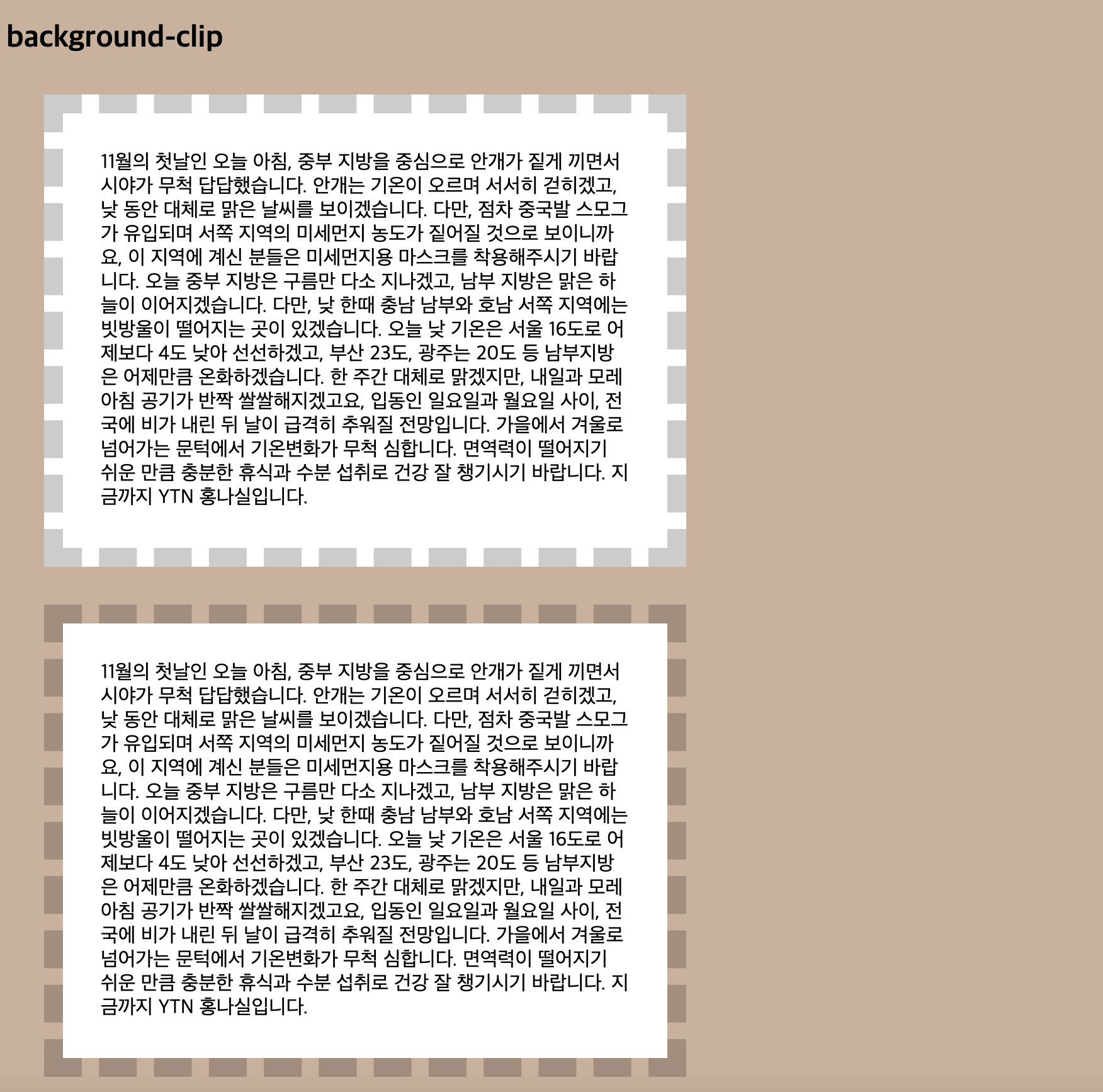
-> border-box : 박스 모델의 가장 외곽인 테두리까지 적용
-> padding-box : 테두리 제외한 패딩 범위까지 적용
-> content-box : 내용 부문만 적용
-> 배경 이미지
-> background-image : 배경에 이미지 설정
-> background-repeat : 배경 이미지 반복 출력 설정
-> repeat : 브라우저에 가득 찰 때까지 가로 / 세로 반복
-> repeat-x / repeat-y : 넓이 / 높이만큼 반복
-> no-repeat : 이미지 한 번만 출력
-> background-size : 배경 이미지 크기 조절 속성
-> auto : 원래 배경 이미지 크기만큼 표시
-> contain : 요소 안으로 이미지가 들어갈 수 있게 확대 / 축소
-> cover : 요소 범위를 이미지가 덮을 수 있도록 확대 / 축소
-> 크기 값(px) / 백분율 : 수치화된 값으로 가로 세로 표현
-> background-position : 배경 이미지 위치 조정 속성
-> 수평 위치 : left / center / right
-> 수직 위치 : top / center / bottom
-> 크기 값(px) / 백분율 : 수치화된 값으로 가로 세로 표현 (왼쪽 모서리 기준으로 좌표시작)
-> background-origin : 배경 이미지 배치할 때 기준 지정 속성
-> border-box : 테두리 기준
-> padding-box : 테두리를 뺀 패딩이 기준
-> content-box : 내용 부분이 기준
-> background-attachment : 웹 페이지가 위아래로 움직여도 배경은 움직이지 않게 고정하는 속성
-> scroll : default, 배경 이미지가 움직이게 설정 / fixed : 배경 이미지가 움직이지 않게 설정
-> background : 배경 이미지 한 번에 설정하는 속성
-> 선택자{background: image값 repeat값 attachment값 position값 clip값 origin값 size값;}
> 실습 코드와 출력 결과
-> 06_색상스타일.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>색상 스타일</title>
<style>
body {
/* background-color: hotpink; */
/* background-color: #A1b893; */
/* background-color: rgb(243, 241, 84); */
/* background-color: rgba(243, 241, 84, .53); */
/* background-color: hsl(30, 30%, 50%); */
background-color: hsla(30, 30%, 50%, .6);
}
#div-bg {
width: 50%;
background-color: #A2a385;
}
.div-clip {
background-color: white;
margin: 30px;
padding: 30px;
width: 40%;
border: 15px dashed rgba(0, 0, 0, 0.2);
}
#div-clip1 {
background-clip: border-box;
}
#div-clip2 {
background-clip: padding-box;
}
#div-clip3 {
background-clip: content-box;
}
#div-bg-img {
border: 15px solid rgba(0, 0, 0, 0.2);
width: 70%;
height: 800px;
padding: 50px;
background-image: url("../resources/image/bgsample.PNG");
/* 이미지 반복 설정 */
/* background-repeat: repeat; */
/* background-repeat: repeat-x; */
/* background-repeat: repeat-y; */
background-repeat: no-repeat;
/* 이미지 크기 설정 */
/* background-size: auto; */
/* background-size: contain; */
/* background-size: cover; */
/* background-size: 300px 200px; */
/* background-size:100% 100%; */
/* 이미지의 위치 설정 */
/* background-position: left-top; */
/* background-position: right-top; */
/* background-position: left center; */
/* background-position: right center; */
/* background-position: center center; */
/* background-position: center; */
/* background-position: left bottom; */
/* background-position: right bottom; */
/* background-position: center bottom; */
/* background-position: 200px 100px; */
/* background-position: 50% 50%; */
/* 이미지의 배치 기준 설정 */
/* background-origin: padding-box; */
/* background-origin: border-box; */
/* background-origin: content-box; */
/* 이미지를 고정하도록 설정 */
/* background-attachment: scroll; */
background-attachment: fixed;
}
</style>
</head>
<body>
<h1>색상 스타일</h1>
<hr>
<h2>background-color</h2>
<div id="div-bg">
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</div>
<hr>
<h2>background-clip</h2>
<div class="div-clip" id="div-clip1">
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</div>
<div class="div-clip" id="div-clip2">
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</div>
<div class="div-clip" id="div-clip3">
11월의 첫날인 오늘 아침,
중부 지방을 중심으로 안개가 짙게 끼면서 시야가 무척 답답했습니다.
안개는 기온이 오르며 서서히 걷히겠고, 낮 동안 대체로 맑은 날씨를 보이겠습니다.
다만, 점차 중국발 스모그가 유입되며 서쪽 지역의 미세먼지 농도가 짙어질 것으로 보이니까요,
이 지역에 계신 분들은 미세먼지용 마스크를 착용해주시기 바랍니다.
오늘 중부 지방은 구름만 다소 지나겠고, 남부 지방은 맑은 하늘이 이어지겠습니다.
다만, 낮 한때 충남 남부와 호남 서쪽 지역에는 빗방울이 떨어지는 곳이 있겠습니다.
오늘 낮 기온은 서울 16도로 어제보다 4도 낮아 선선하겠고,
부산 23도, 광주는 20도 등 남부지방은 어제만큼 온화하겠습니다.
한 주간 대체로 맑겠지만, 내일과 모레 아침 공기가 반짝 쌀쌀해지겠고요,
입동인 일요일과 월요일 사이, 전국에 비가 내린 뒤 날이 급격히 추워질 전망입니다.
가을에서 겨울로 넘어가는 문턱에서 기온변화가 무척 심합니다.
면역력이 떨어지기 쉬운 만큼 충분한 휴식과 수분 섭취로 건강 잘 챙기시기 바랍니다.
지금까지 YTN 홍나실입니다.
</div>
<hr>
<h2>
background-image,
background-repeat,
background-size,
background-position,
background-attachiment
</h2>
<div id="div-bg-img"></div>
<br><br><br><br><br>
</body>
</html>



> 변형 / 애니메이션 개요
-> 변형 : 단순히 요소가 페이지에 출력만 되는 것이 아니라 사용자의 동작에 따라 크기가 바뀌고 요소가 이동, 회전하는 것
-> 애니메이션 : 변형을 부드럽게 연결하는 것
-> 2차원 변형 : 요소가 변형(이동, 회전)할 때 수직, 수평으로 이동하는 것으로 X축, Y축으로 나누어 페이지 내에서 이동하는 것. (왼쪽 상단에서 좌표 시작) - translate, scale, rotate, skew, ...
-> 3차원 변형 : 요소가 변형(이동, 회전)할 때 수직, 수평 이동 뿐만아니라 화면 상에서 앞으로 이동, 뒤로 이동하는 것이 추가 되어 X, Y, Z좌표로 구성됨 - matrix3d, translate3d, scale3d, rotate3d, perspective, ...
-> transform 속성
-> 페이지에서 요소들을 변형시키려면 transform속성과 변형 함수 이용, 변형 함수는 2차원 함수와 3차원 함수를 구분하고 이전 브라우저 호환을 위해 접두사를 이용한 함수 호출
> 변형 함수
-> translate : 요소를 페이지의 일정 좌표로 이동하는 함수 (3D효과를 내고 싶다면 perspective 함수 사용)
-> scale : 요소를 일정 페이지만큼 확대/축소 (양수 : 확대 / 음수 : 축소)
-> rotate : 지정 각도만큼 요소를 시계방향(양수)이나 반대방향(음수)으로 회전하는 함수
-> skew : 지정한 각도만큼 요소를 비틀어 변형하는 함수로 2차원만 가능
> 기타 변형 함수
-> transform-origin : 기존 변형 기준 x, y, z축이 아닌 특정 지점을 기준으로 변형할 수 있게 하는 속성
-> perspective : 화면에서 원근감을 갖게 하는 속성 (다른 변형과 적용하려면 먼저 적용되어야 함)
-> transform-style : 여러가지 변형을 동시에 하는 경우 부모 요소에서 적용한 3D 변형을 하위 요소에 적용 (flat - 하위요소 평면 처리, preserve-3d - 하위 요소들에 3D 효과)
-> backface-visibility : 회전하여 뒷면이 보일 경우 뒷면을 보이게 할 것인지 안 할 것인지 설정 (hidden - 안 보이게 / visible - 보이게)
> 실습 코드와 출력 결과
-> 07_변형.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>변형</title>
<link rel="stylesheet" href="./07_변형.css">
</head>
<body>
<h1>변형</h1>
<hr>
<h2>2차원 변형</h2>
<h3>좌우로 움직이기</h3>
<img id="trans2-1" class="trans-test" src="../resources/image/flower1.PNG" alt="">
<h3>위아래로 움직이기</h3>
<img id="trans2-2" class="trans-test" src="../resources/image/flower2.PNG" alt="">
<h3>대각선으로 움직이기</h3>
<img id="trans2-3" class="trans-test" src="../resources/image/flower3.PNG" alt="">
<h3>가로로 확대/축소</h3>
<img id="trans2-4" class="trans-test" src="../resources/image/flower4.PNG" alt="">
<h3>세로로 확대/축소</h3>
<img id="trans2-5" class="trans-test" src="../resources/image/flower5.PNG" alt="">
<h3>전체 확대 축소</h3>
<img id="trans2-6" class="trans-test" src="../resources/image/river1.PNG" alt="">
<h3>지정한 각도만큼 회전</h3>
<img id="trans2-7" class="trans-test" src="../resources/image/river2.PNG" alt="">
<h3>지정한 각도만큼 가로로 뒤틀기</h3>
<img id="trans2-8" class="trans-test" src="../resources/image/tower1.PNG" alt="">
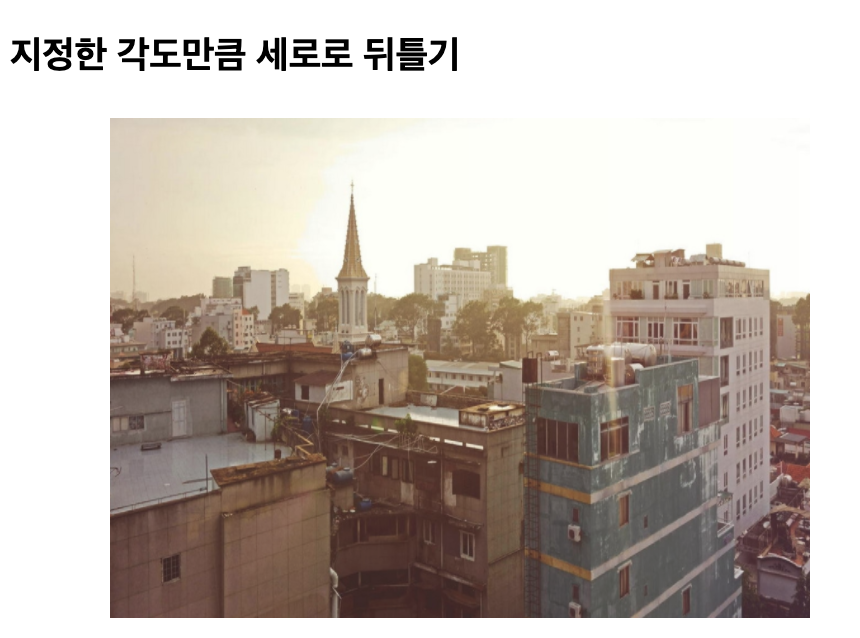
<h3>지정한 각도만큼 세로로 뒤틀기</h3>
<img id="trans2-9" class="trans-test" src="../resources/image/city1.PNG" alt="">
<h3>지정한 각도만큼 전체 뒤틀기</h3>
<img id="trans2-10" class="trans-test" src="../resources/image/forest1.PNG" alt="">
<hr>
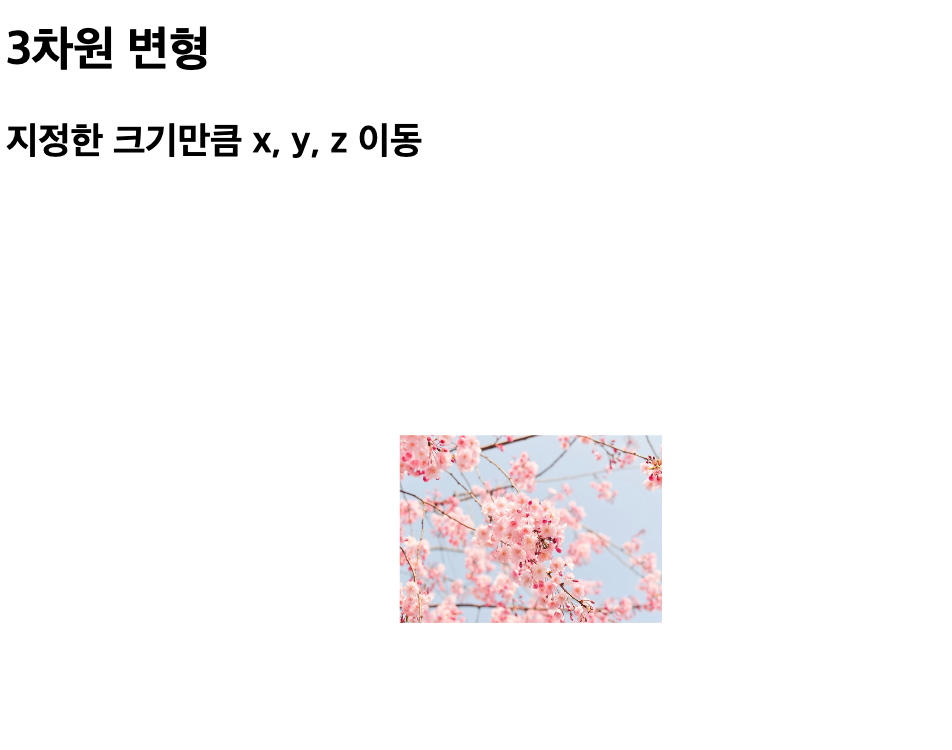
<h2>3차원 변형</h2>
<h3>지정한 크기만큼 x, y, z 이동</h3>
<img id="trans3-1" class="trans-test" src="../resources/image/flower1.PNG" alt="">
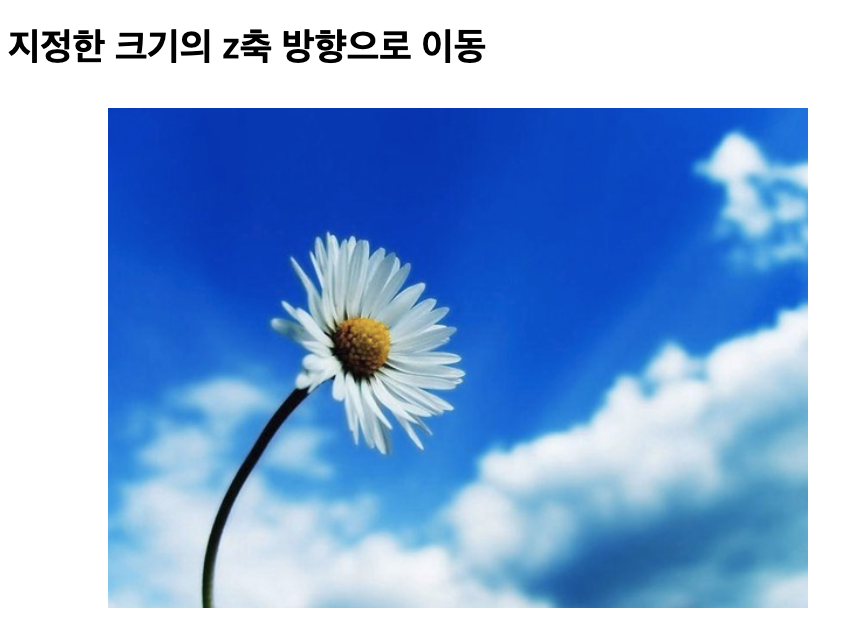
<h3>지정한 크기의 z축 방향으로 이동</h3>
<img id="trans3-2" class="trans-test" src="../resources/image/flower2.PNG" alt="">
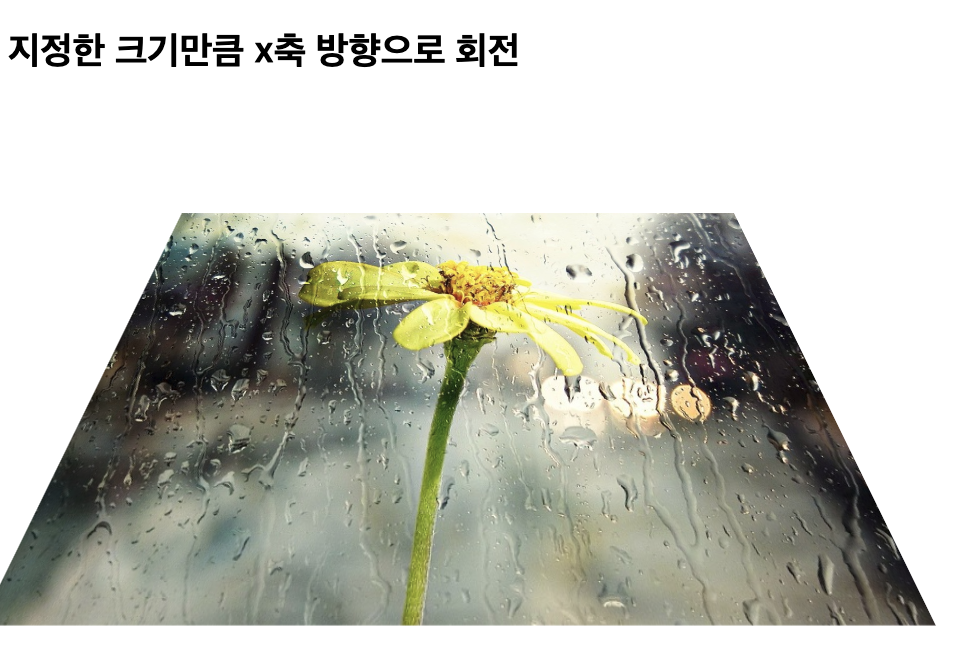
<h3>지정한 크기만큼 x축 방향으로 회전</h3>
<img id="trans3-3" class="trans-test" src="../resources/image/flower3.PNG" alt="">
<h3>지정한 크기만큼 y축 방향으로 회전</h3>
<img id="trans3-4" class="trans-test" src="../resources/image/flower4.PNG" alt="">
<h3>지정한 크기만큼 z축 방향으로 회전</h3>
<img id="trans3-5" class="trans-test" src="../resources/image/flower5.PNG" alt="">
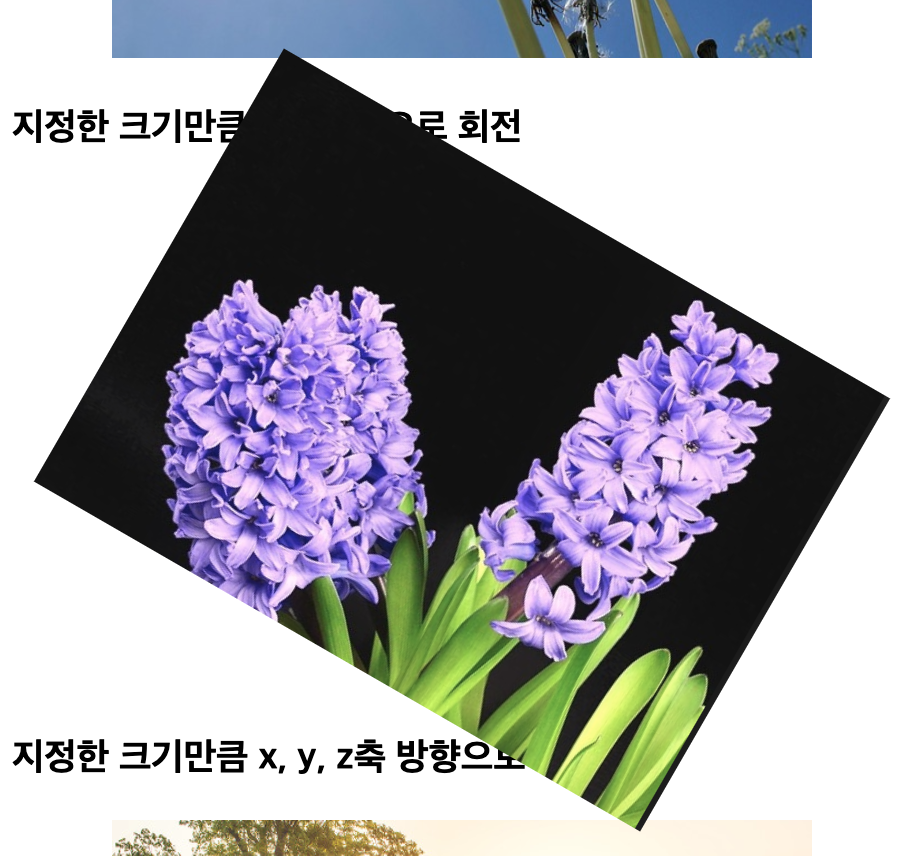
<h3>지정한 크기만큼 x, y, z축 방향으로 회전</h3>
<img id="trans3-6" class="trans-test" src="../resources/image/river1.PNG" alt="">
<br><br><br><br><br>
<br><br><br><br><br>
<br><br><br><br><br>
</body>
</html>



























-> 07_변형.css
.trans-test {
width: 350px;
height: 250px;
margin-left: 50px;
}
/* 2차원 변형 */
#trans2-1:hover {
-webkit-transform: translateX(50px);
-ms-transform: translateX(50px);
transform: translateX(50px);
}
#trans2-2:hover {
transform: translateY(-50px);
}
#trans2-3:hover {
/* transform: translate(50px, 50px); */
transform: translateX(50px) translateY(50px);
}
#trans2-4:hover {
/* transform: scaleX(2); */
transform: scaleX(.5);
}
#trans2-5:hover {
/* transform: scaleY(2); */
transform: scaleY(-2);
}
#trans2-6:hover {
/* transform: scale(-0.5); */
transform: scale(-2);
}
#trans2-7:hover {
/* transform: rotate(45deg); */
transform: rotate(-45deg);
}
#trans2-8:hover {
/* transform: skewX(20deg); */
transform: skewX(-20deg);
}
#trans2-9:hover {
/* transform: skewY(20deg); */
transform: skewY(-20deg);
}
#trans2-10:hover {
/* transform: skew(10deg, 10deg); */
transform: skewX(20deg) skewY(20deg);
}
/* 3차원 변형 */
#trans3-1:hover {
/* transform: perspective(101px) translate3d(100px, 100px, 100px); */
transform: perspective(300px) translate3d(100px, 100px, -500px);
}
#trans3-2:hover {
/* transform: perspective(1000px) translateZ(500px); */
transform: perspective(1000px) translateZ(-500px);
}
#trans3-3:hover {
transform: perspective(300px) rotateX(40deg);
}
#trans3-4:hover {
transform: perspective(300px) rotateY(40deg);
}
#trans3-5:hover {
transform: perspective(300px) rotateZ(30deg);
}
#trans3-6:hover {
/* transform: perspective(300px) rotate3d(1, 1, 1, 30deg); */
transform: perspective(300px) rotate3d(0.5, 1, 1, 45deg);
}
'국비지원_Java > Java Programming_1' 카테고리의 다른 글
| 자바 프로그래밍_Day_54_UI디자인 평가 (0) | 2022.05.30 |
|---|---|
| 자바 프로그래밍_Day_53_웹 문서 구조 (0) | 2022.05.30 |
| 자바 프로그래밍_Day_51_CSS_레이아웃_스타일 (0) | 2021.12.07 |
| 자바 프로그래밍_Day_50_CSS_선택자_우선순위 (0) | 2021.12.02 |
| 자바 프로그래밍_Day_49_CSS선택자 (0) | 2021.11.12 |




