| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- framework
- CSS
- HTML
- 스프링
- 서브쿼리
- PWA
- 국비지원
- JavaScript 내장객체
- javascript
- 프로그레시브웹앱
- mybatis
- 자바프로그래밍
- 생활코딩
- Oracle
- js
- TodayILearned
- sql
- tdd
- 메이븐
- javaprogramming
- springaop
- 프레임워크
- progressive web app
- TIL
- maven
- 자바스크립트
- sqldeveloper
- SpringMVC
- 오라클
- web
- Today
- Total
1cm
자바 프로그래밍_Day_57_자바스크립트 기본문법, 배열, 함수 본문

2021. 11. 08
> 실습 코드와 출력 결과
-> 02_기본문법.html
<hr>
<h2>3. 연산자</h2>
<h3>"==" 연산자와 "===" 연산자</h3>
<p>
"=="은 값이 일치하는지를 확인하는 연산자이고 <br>
"==="은 값과 자료형이 일치하는지를 확인하는 연산자이다.
</p>
<button onclick="opTest2();">연산자 테스트</button>
<div id="area5" class="area"></div>
<hr>
<h2>4. 제어문</h2>
<h3>for in 문</h3>
<button onclick="forInTest();">for in 테스트</button>
-> 02_기본문법.js
// 연산자 테스트
function opTest2() {
let area = document.getElementById('area5');
area.innerHTML = '"==" 연산자 테스트 <br>';
area.innerHTML += `'7' == 7 : ${'7' == 7} <br>`;
area.innerHTML += `'7' == 7 : ${'7' == '7'} <br>`;
area.innerHTML += `7 == 7 : ${7 == 7} <br>`;
area.innerHTML += `'7' != 8 : ${'7' != 8} <br>`;
area.innerHTML += `'7' != 8 : ${'7' != '8'} <br>`;
area.innerHTML += `7 != 8 : ${7 != 8} <br>`;
area.innerHTML += '<br>'
area.innerHTML += '"===" 연산자 테스트 <br>';
area.innerHTML += `'7' == 7 : ${'7' === 7} <br>`;
area.innerHTML += `'7' == 7 : ${'7' === '7'} <br>`;
area.innerHTML += `7 == 7 : ${7 === 7} <br>`;
area.innerHTML += `'7' !== 8 : ${'7' !== 8} <br>`;
area.innerHTML += `'7' !== 8 : ${'7' !== '8'} <br>`;
area.innerHTML += `7 !== 8 : ${7 !== 8} <br>`;
}
// 제어문 테스트
function forInTest() {
let result = '';
// let array = [1, 2, 3, 4, 5, 6, 7, 8, 9, 10];
let array = [10, 9, 8, 7, 6, 5, 4, 3, 2, 1];
// 반복 변수에 array의 index를 순서대로 i에 담아서 반복시킨다.
for (const i in array) {
// console.log(index);
console.log(array[i]);
result += array[i] + ' ';
}
alert(result);
}
> 출력 결과

-> "==" 연산자 테스트

-> "===" 연산자 테스트


-> 제어문 for in 문 테스트
자바스크립트 배열
> 자바스크립트 배열
-> 다양한 타입의 데이터를 보관하는 변수 모음으로 [ ]를 통해 생성과 초기화를 동시에 처리 가능
-> 자료형 지정이 없어 모든 자료형 데이터로 저장 가능
* 모든 자료형 : 숫자, 문자열, 함수, Boolean, undefined, 객체
var 변수 명 = [값1(숫자), 값2(문자), 값3(객체), 함수 ....];
> 배열 선언
-> new연산자와 Array객체를 통한 배열 선언
크기를 정하지 않은 배열 선언 : var 변수 명 = new Array();
크기를 정한 배열 선언 : var 변수 명 = new Array(개수);
> 배열 초기화
-> new연산자를 활용한 초기화
var 배열변수 = new Array(값1, 값2, 값3, ..., 값n);
-> [ ]를 활용한 초기화
var 배열변수 = [값1, 값2, 값3, ..., 값n];
* 값1, 값2 -> 배열의 요소
배열은 인덱스를 가지는데 인덱스는 0부터 시작한다.
* array.of
-> array.from을 통해 생성도 가능하다.
> 배열에 값 대입
-> 값 입력 시 index번호 활용
* 번호 범위 : 0 ~ (지정 크기-1)
배열에 값 대입 : 배열[첨자] = 값;
변수에 배열 값 대입 : 변수 = 배열[첨자];
-> 대괄호 안에 접근하고 싶은 인덱스 대입.
배열 갯수를 초과하면 자동으로 갱신이 되며 값이 추가된다.
> Array객체 메소드
-> Array도 하나의 객체이기 때문에 배열에서 활용할 수 있는 메소드가 있음
| 이름 | 설명 |
|
배열명.indexOf(“값”)
|
배열에서 요소가 위치한 인덱스 리턴
|
|
배열명.concat(배열명)
|
두 개 또는 세 개의 배열을 결합
|
|
배열명.join()
|
배열을 결합하고 문자열로 반환
|
|
배열명.reverse()
|
배열의 순서를 뒤집음
|
|
배열명.sort()
|
배열을 내림차순/오름차순 정렬
|
|
배열명.push(‘값’)
|
배열의 맨 뒤에 요소 추가
|
|
배열명.pop()
|
배열의 맨 뒤에 요소 제거
|
|
배열명.shift()
|
배열에서 첫 번째 요소 제거
|
|
배열명.slice(숫자,숫자)
|
배열의 요소 선택 잘라내기
|
|
배열명.splice([index], 제거 수, 추가 값)
|
배열의 index 위치의 요소 제거, 추가
|
|
배열명.toString()
|
배열을 문자열로 반환
|
|
배열명.unshift(‘값’)
|
배열의 앞에 새로운 요소 추가
|
> sort() 메소드
-> 문자열 기준 오름차순으로 정렬하며 정렬 방법에 변화를 주고 싶을 땐 sort() 인자에 함수를 설정하면 된다.
-> 매개변수로 들어가는 함수에는 기본 2개의 매개변수를 설정할 수 있음
배열변수.sort(function(left, right) {
return left-right; // 오름차순;
또는
return right-left; // 내림차순
}
-> 문자열기준 (유니코드) -> 예를들어 숫자 6, 7이면 문자로 바꿔서 코드표 기준으로 정렬을 해준다.
> 실습 코드와 출력 결과
-> 03_배열.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>배열</title>
<style>
.area {
width: 500px;
height: 300px;
border: 1px solid;
margin-bottom: 5px;
overflow: scroll;
}
</style>
</head>
<body>
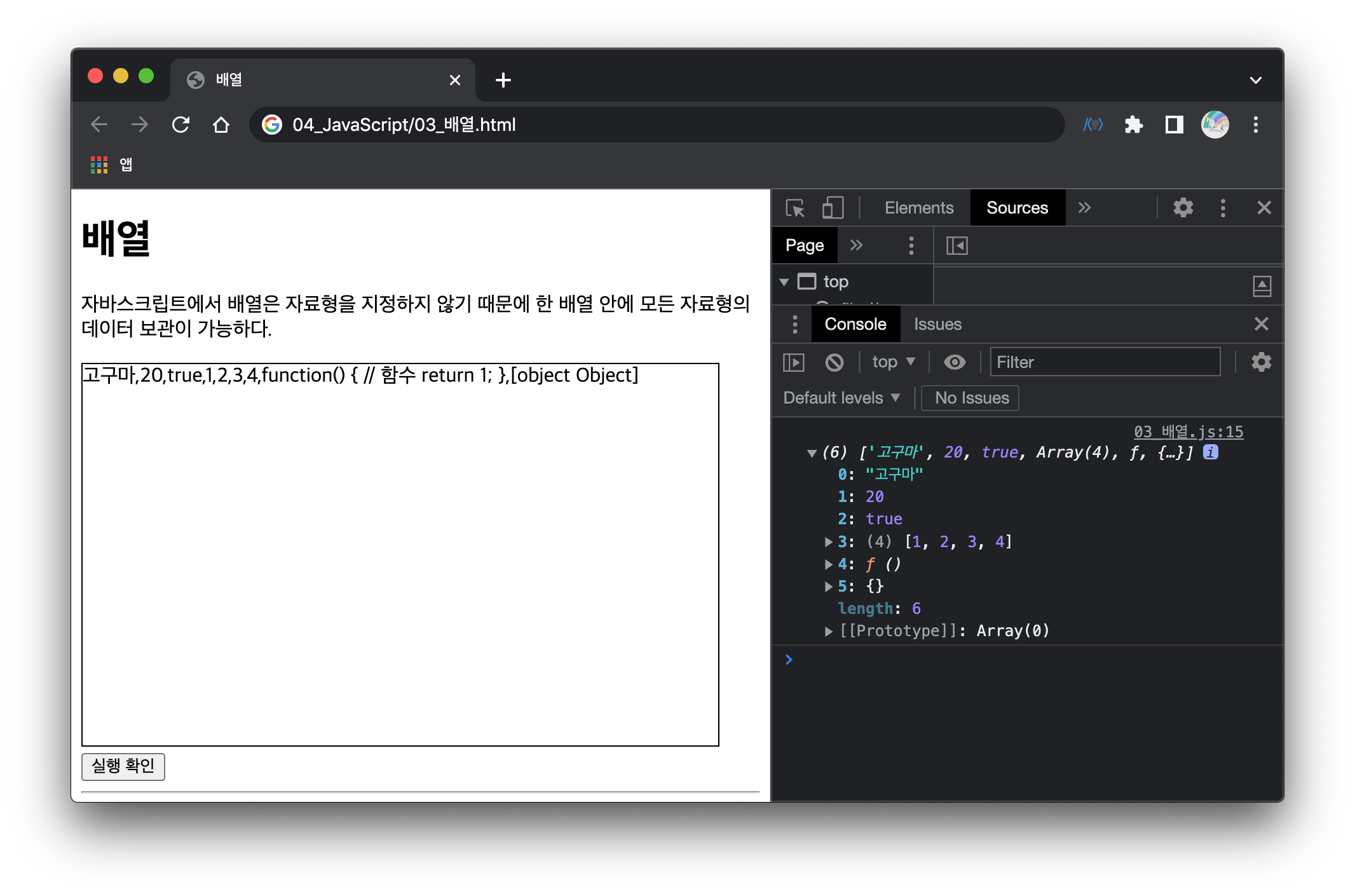
<h1>배열</h1>
<p>
자바스크립트에서 배열은 자료형을 지정하지 않기 때문에 한 배열 안에 모든 자료형의 데이터 보관이 가능하다.
</p>
<div id="area1" class="area"></div>
<button onclick="test1();">실행 확인</button>
<hr>
<script src="./03_배열.js"></script>
</body>
</html>
-> 03_배열.js
// 배열 테스트
function test1() {
let area = document.getElementById('area1');
let arr = [
'고구마', // 문자
20, // 숫자
true, // 논리값
[1, 2, 3, 4], // 배열
function() { // 함수
return 1;
},
{} // 객체
];
console.log(arr);
area.innerHTML = arr;
}
> 출력 결과


-> 03_배열.html
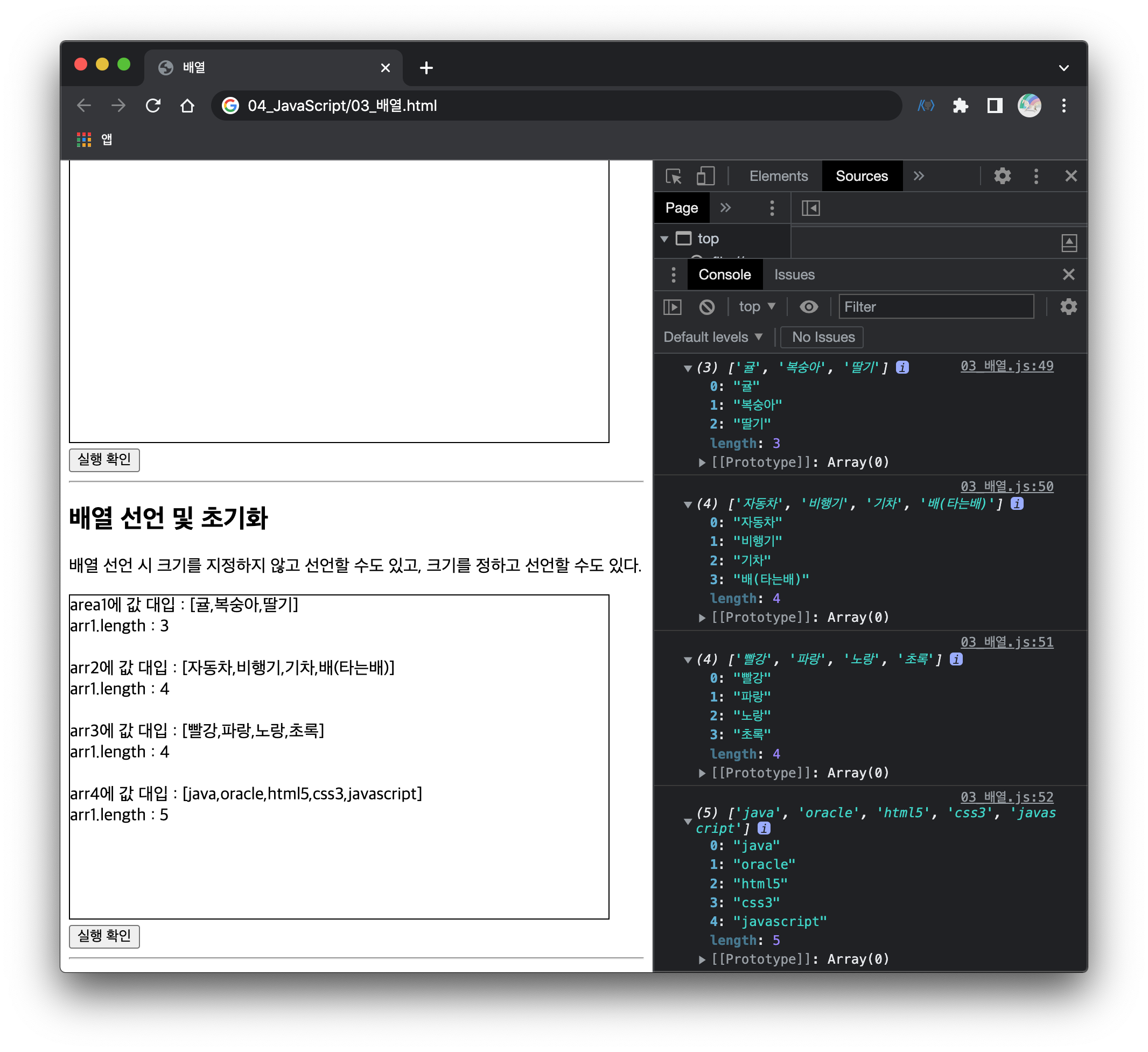
<h2>배열 선언 및 초기화</h2>
<p>
배열 선언 시 크기를 지정하지 않고 선언할 수도 있고, 크기를 정하고 선언할 수도 있다.
</p>
<div id="area2" class="area"></div>
<button onclick="test2();">실행 확인</button>
<hr>
-> 03_배열.js
// 배열 선언 및 초기화
function test2() {
let arr1 = new Array();
let arr2 = new Array(3);
let arr3 = new Array('빨강', '파랑', '노랑', '초록');
let arr4 = ['java', 'oracle', 'html5', 'css3', 'javascript'];
let area = document.getElementById('area2');
arr1[0] = '귤';
arr1[1] = '복숭아';
arr1[2] = '딸기';
area.innerHTML = `area1에 값 대입 : [${arr1}]<br> arr1.length : ${arr1.length}`;
area.innerHTML += '<br><br>';
arr2[0] = '자동차';
arr2[1] = '비행기';
arr2[2] = '기차';
arr2[3] = '배(타는배)';
area.innerHTML += `arr2에 값 대입 : [${arr2}]<br> arr1.length : ${arr2.length}`;
area.innerHTML += '<br><br>';
area.innerHTML += `arr3에 값 대입 : [${arr3}]<br> arr1.length : ${arr3.length}`;
area.innerHTML += '<br><br>';
area.innerHTML += `arr4에 값 대입 : [${arr4}]<br> arr1.length : ${arr4.length}`;
area.innerHTML += '<br><br>';
console.log(arr1);
console.log(arr2);
console.log(arr3);
console.log(arr4);
}
> 출력 결과

-> 03_배열.html
<h2>배열의 메소드</h2>
<p>
배열도 하나의 객체이기 때문에 배열에서 활용할 수 있는 메소드들이 존재한다.
</p>
<h3>indexOf()</h3>
<p>
배열에서 요소가 위치한 인덱스를 반환한다.
</p>
<div id="area3" class="area"></div>
<button onclick="test3();">실행 확인</button>
-> 03_배열.js
// 배열 메소드 테스트
// 1) indexOf()
function test3() {
let arr = ['귤', '복숭아', '딸기', '맹고', '포도'];
let area = document.getElementById('area3');
area.innerHTML = `arr : [${arr}] <br><br>`;
area.innerHTML += `복숭아가 있는 배열의 인덱스 : ${arr.indexOf('복숭아')} <br>`;
area.innerHTML += `맹고가 있는 배열의 인덱스 : ${arr.indexOf('맹고')} <br>`;
area.innerHTML += `수박이 있는 배열의 인덱스 : ${arr.indexOf('수박')} <br>`;
}
> 출력 결과

-> 없는 인덱스 조회 시 -1출력
-> 03_배열.html
<h3>concat()</h3>
<p>
여러 개의 배열을 결합하여 새로운 배열을 리턴한다.
</p>
<div id="area4" class="area"></div>
<button onclick="test4();">실행 확인</button>
-> 03_배열.js
// 2) concat()
function test4() {
let arr1 = ['귤', '복숭아', '딸기', '맹고', '포도'];
let arr2 = ['메론', '키위', '두리안', '망고스틴', '리치', '용안'];
let area = document.getElementById('area4');
area.innerHTML = `arr1 : [${arr1}] <br>`;
area.innerHTML += `arr2 : [${arr2}] <br><br>`;
area.innerHTML += `arr1 기준으로 배열을 결합 : [${arr1.concat(arr2)}] <br>`;
area.innerHTML += `arr1 : [${arr1}] <br><br>`; // 원본 배열에는 영향을 미치지 않는다.
area.innerHTML += `arr2 기준으로 배열을 결합 : [${arr2.concat(arr1)}] <br>`;
area.innerHTML += `arr2 : [${arr2}] <br>`; // 원본 배열에는 영향을 미치지 않는다.
}
> 출력 결과

-> 03_배열.html
<h3>join()</h3>
<p>
배열의 요소들을 결합하여 문자열로 반환한다.
</p>
<div id="area5" class="area"></div>
<button onclick="test5();">실행 확인</button>
-> 03_배열.js
// 3) join()
function test5() {
let arr = ['강남', '역삼', '선릉', '삼성'];
let area = document.getElementById('area5');
area.innerHTML += `arr : [${arr}] <br><br>`;
area.innerHTML += `arr의 자료형 : [${typeof(arr)}] <br><br>`;
area.innerHTML += `arr.join() : [${arr.join()}] <br><br>`;
area.innerHTML += `arr.join() : [${arr.join('|')}] <br><br>`;
area.innerHTML += `arr.join()의 자료형 : [${typeof(arr.join())}] <br><br>`;
}
> 출력 결과

-> 03_배열.html
<h3>reverse()</h3>
<p>
원본 배열의 순서를 뒤집는 메소드이다.
</p>
<div id="area6" class="area"></div>
<button onclick="test6();">실행 확인</button>
-> 03_배열.js
// 4) reverse()
function test6() {
let arr = Array.of(1, 2, 3, 4, 5, 6, 7, 8, 9, 10); // ES6에서 추가된 배열 생성 메소드
let area = document.getElementById('area6');
area.innerHTML += `arr : [${arr}] <br><br>`;
area.innerHTML += `arr.reverse() : [${arr.reverse()}] <br><br>`; // 원본 배열에 영향을 미치는 메소드이다.
area.innerHTML += `arr : [${arr}] <br><br>`;
}
> 출력 결과

-> 03_배열.html
<h3>sort()</h3>
<p>
원본 배열을 오름차순(문자기준)으로 정렬하는 메소드이다.
</p>
<div id="area7" class="area"></div>
<button onclick="test7();">실행 확인</button>
-> 03_배열.js
// 5) sort()
function test7() {
let arr1 = [10, 543, 34, 450, 123, 885];
let arr2 = ['Cherry', 'Apple', 'Banana'];
let area = document.getElementById('area7');
area.innerHTML += `arr1 : [${arr1}] <br>`;
area.innerHTML += `arr2 : [${arr2}] <br><br>`;
area.innerHTML += `arr1.sort() : [${arr1.sort()}] <br>`; // 원본 배열에 영향을 미치는 메소드이다.
area.innerHTML += `arr2.sort() : [${arr2.sort()}] <br><br>`; // 원본 배열에 영향을 미치는 메소드이다.
area.innerHTML += `arr1 : [${arr1}] <br>`;
area.innerHTML += `arr2 : [${arr2}] <br><br>`;
// sort() 메소드에 함수를 매개값으로 전달해서 정렬 기준을 변경할 수 있다.
arr1.sort(function(left, right) {
return left - right; // 오름차순
});
area.innerHTML += `arr1 오름차순으로 정렬 : [${arr1}] <br>`;
arr1.sort((left, right) => right - left); // 내림차순
area.innerHTML += `arr1 내림차순으로 정렬 : [${arr1}] <br><br>`;
area.innerHTML += `arr2 내림차순으로 정렬(arr2.sort().reverse()) : [${arr2.sort().reverse()}] <br>`;
}
> 출력 결과

-> 03_배열.html
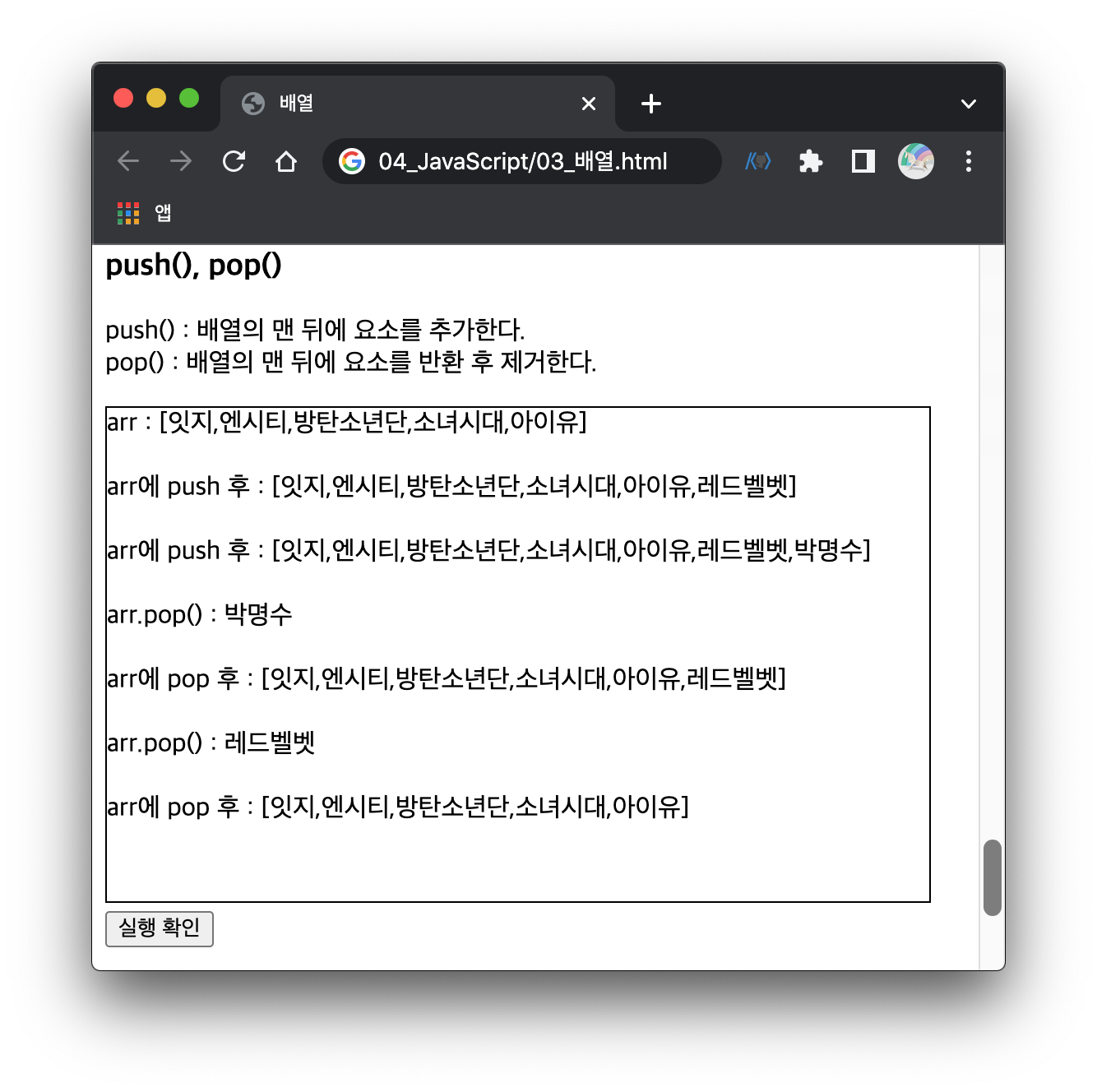
<h3>push(), pop()</h3>
<p>
push() : 배열의 맨 뒤에 요소를 추가한다. <br>
pop() : 배열의 맨 뒤에 요소를 반환 후 제거한다.
</p>
<div id="area8" class="area"></div>
<button onclick="test8();">실행 확인</button>
-> 03_배열.js
// 6) push(), pop()
function test8() {
let arr = ['잇지', '엔시티', '방탄소년단', '소녀시대', '아이유'];
let area = document.getElementById('area8');
area.innerHTML = `arr : [${arr}] <br><br>`;
arr.push('레드벨벳'); // push 후 요소의 개수를 리턴한다.
area.innerHTML += `arr에 push 후 : [${arr}] <br><br>`;
arr.push('박명수'); // push 후 요소의 개수를 리턴한다.
area.innerHTML += `arr에 push 후 : [${arr}] <br><br>`;
area.innerHTML += `arr.pop() : ${arr.pop()} <br><br>`
area.innerHTML += `arr에 pop 후 : [${arr}] <br><br>`;
area.innerHTML += `arr.pop() : ${arr.pop()} <br><br>`
area.innerHTML += `arr에 pop 후 : [${arr}] <br><br>`;
}
> 출력 결과

-> 03_배열.html
<h3>shift(), unshift()</h3>
<p>
shift() : 배열의 맨 앞의 요소를 반환 후 제거한다.<br>
unshift() : 배열의 맨 앞의 요소를 추가한다.
</p>
<div id="area9" class="area9"></div>
<button onclick="test9();">실행 확인</button>
-> 03_배열.js
// 8) shift(), unshift()
function test9() {
let arr = ['잇지', '엔시티', '방탄소년단', '소녀시대', '아이유'];
let area = document.getElementById('area9');
area.innerHTML = `arr : [${arr}] <br><br>`;
arr.unshift('레드벨벳'); // unshift 후 요소의 개수를 리턴한다.
area.innerHTML += `arr에 unshift 후 : [${arr}] <br><br>`;
arr.unshift('박명수'); // unshift 후 요소의 개수를 리턴한다.
area.innerHTML += `arr에 unshift 후 : [${arr}] <br><br>`;
area.innerHTML += `arr.shift() : ${arr.shift()} <br><br>`
area.innerHTML += `arr에 shift 후 : [${arr}] <br><br>`;
area.innerHTML += `arr.shift() : ${arr.shift()} <br><br>`
area.innerHTML += `arr에 shift 후 : [${arr}] <br><br>`;
}
> 출력 결과


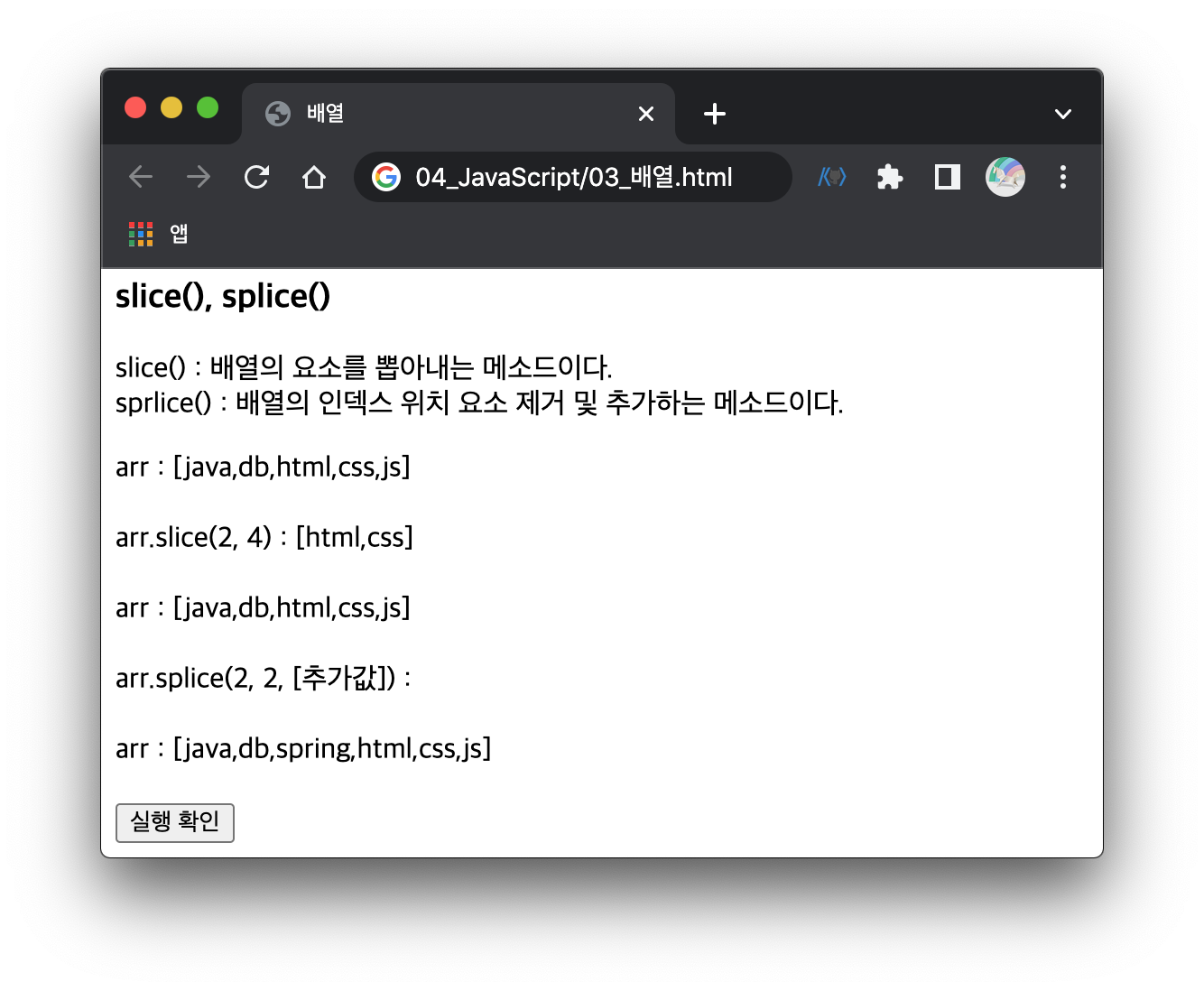
-> 03_배열.html
<h3>slice(), splice()</h3>
<p>
slice() : 배열의 요소를 뽑아내는 메소드이다. <br>
sprlice() : 배열의 인덱스 위치 요소 제거 및 추가하는 메소드이다.
</p>
<div id="area10" class="area10"></div>
<button onclick="test10();">실행 확인</button>
-> 03_배열.js
// 10) slice(), splice()
function test10() {
let arr = ['java', 'db', 'html', 'css', 'js'];
let area = document.getElementById('area10');
area.innerHTML += `arr : [${arr}] <br><br>`;
area.innerHTML += `arr.slice(2, 4) : [${arr.slice(2, 4)}] <br><br>`;
area.innerHTML += `arr : [${arr}] <br><br>`; //원본 배열에 영향을 미치지 않는다.
// area.innerHTML += `arr.splice(2, 2) : ${arr.splice(2, 2)} <br><br>`
// area.innerHTML += `arr.splice(2, 2, [추가값]) : ${arr.splice(2, 2, 'spring')} <br><br>`
area.innerHTML += `arr.splice(2, 2, [추가값]) : ${arr.splice(2, 0, 'spring')} <br><br>`
area.innerHTML += `arr : [${arr}] <br><br>`; //원본 배열에 영향을 미치는 메소드이다.
}
> 출력 결과


함수
> 함수
-> 소스코드의 집합으로 메소드, 모듈, 기능, 프로시저 등을 말하며, 자바스크립트에서는 function 자료형임
-> 함수는 인자/매개변수, 리턴 값을 가질 수 있음


> 함수 선언
-> 반환 값 선언 없이 function 키워드만 이용하여 사용
-> function키워드에 함수 명을 작성하여 사용하는 방법(선언적 함수)과 function에 함수 명 작성하지 않고 변수에 대입하는 방법(익명 함수), 호출 없이 바로 사용하는 스스로 동작하는 함수가 있음
-> function에 함수 명 작성
선언적 함수
function 함수명([매개변수]){
처리 로직;
[return 되돌려줄 값;]
}
-> 변수에 함수를 넣어 작성
callback형태, 익명함수
var f1 = function ([매개변수]){
처리 로직;
[return 되돌려줄 값;]
}
-> 스스로 동작 함수
호출 없이 바로 실행
(function(){
처리 로직
})();
->
> 함수 호출
-> 함수는 반드시 선언(정의)이 되어야만 실행 가능
-> 원하는 기능에 대한 함수를 호출하는 것을 함수 실행이라고 부르며 return 값이 있다면 리턴 값을 받을 변수가 있어야 함
return 값이 없는 경우
함수 명();
함수 명(인자 값1, 인자 값2, ...);
return 값이 있는 경우
var 변수 명 = 함수 명();
var 변수 명 = 함수 명(인자 값1, 인자 값2, ...);
> 매개변수와 return
-> 매개변수 (전달인자)
-> 호출하는 코드와 호출되는 함수를 연결해주는 변수를 매개변수라 함
-> 지정된 매개변수보다 많게 선언하고 호출하는 것을 허용하나 초과되는 매개변수는 무시함
-> 지정된 매개변수보다 적게 선언하고 호출하는 것도 허용하나 선언이 안 된 매개변수는 undefined로 자동 설정 됨
-> return [되돌려 줄 값]
-> return은 함수를 호출한 위치로 돌아가라는 의미로 return 값(되돌려 줄 값) 미지정 시 undefined자료형으로 반환 됨
> 가변인자 함수
-> 매개변수의 개수가 변하는 함수를 말하며 모든 함수 내부에 arguments라는 배열에 자동으로 생성되어 매개변수를 저장하게 됨
-> 매개변수가 지정되지 않은 값이 넘어오면 arguments배열에 순서대로 저장
-> 매개변수의 개수에 따라 함수처리를 달리 하려면 조건문을 사용하여 다르게 적용할 수 있음
> 매개변수 함수
-> 함수도 하나의 자료형으로 매개변수로 전달 가능
function 함수 명(매개변수 명){
매개변수 명(); // 호출
}
* 다른 함수에 매개값으로 전달되는 함수 : 콜백함수(Callback Function)
> 실습 코드와 출력 결과
-> 04_함수.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>함수</title>
</head>
<body>
<h1>함수</h1>
<hr>
<h2>함수 선언</h2>
<h3>선언적 함수</h3>
<p>
function 키워드에 함수명을 작성하여 사용하는 방법
</p>
<button onclick="test1();">실행 확인</button>
<h3>익명 함수</h3>
<p>
함수명을 작성하지 않고 변수에 대입하는 방법(이벤트 핸들러 작성 시 주로 사용된다.)
</p>
<button id="btn1">실행 확인</button>
<h3>스스로 실행하는 함수</h3>
<p>
함수 정의와 동시에 즉시 실행되는 함수로 단 한 번만 호출되며 다시 호출할 수 없다.
</p>
<p id="p1"></p>
<script src="./04_함수.js"></script>
<br><br><br><br><br>
</body>
</html>
-> 04_함수.js
// 함수 선언
// 1) 선언적 함수
function test() {
alert('test1() 함수 실행');
}
// 2) 익명 함수
let btn1 = document.getElementById('btn1');
btn1.addEventListener('click', function() {
alert('익명 함수 실행(이벤트 핸들러를 통해 실행)');
});
// 3) 스스로 실행하는 함수
// (
// function (a, b) {
// document.getElementById('p1').innerHTML = `a : ${a}, b : ${b} (자동으로 혼자 실행)`;
// } (10, 20)
// );
(
function (a, b) {
document.getElementById('p1').innerHTML = `a : ${a}, b : ${b} (자동으로 혼자 실행)`;
}
) (30, 70);
> 출력 결과


-> 선언적 함수 실행

-> 익명 함수 실행
'국비지원_Java > Java Programming_1' 카테고리의 다른 글
| 자바 프로그래밍_Day_59_자바스크립트 객체, 내장객체 (0) | 2022.06.01 |
|---|---|
| 자바 프로그래밍_Day_58_자바스크립트 함수, 객체 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_56_자바스크립트 기본 문법 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_55_자바스크립트개요 (0) | 2022.05.31 |
| 자바 프로그래밍_Day_54_UI디자인 평가 (0) | 2022.05.30 |




