| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- sqldeveloper
- 오라클
- 스프링
- 서브쿼리
- tdd
- maven
- TIL
- 자바프로그래밍
- 국비지원
- framework
- 메이븐
- 생활코딩
- js
- javascript
- web
- HTML
- progressive web app
- JavaScript 내장객체
- PWA
- sql
- 자바스크립트
- TodayILearned
- Oracle
- 프레임워크
- SpringMVC
- springaop
- javaprogramming
- 프로그레시브웹앱
- mybatis
- CSS
- Today
- Total
1cm
자바 프로그래밍_Day_59_자바스크립트 객체, 내장객체 본문

2021. 11. 10
> 객체 배열 활용
-> 생성된 객체를 배열에 넣어 활용 가능
var 변수 명 = [ ]; // 배열 생성
데이터 대입 : 변수 명.push({속성 명: “값“, 속성 명: “값”, ...});
> 실습 코드와 출력 결과
-> 05_객체.html
<h2>객체 배열</h2>
<p>
객체와 배열을 사용해서 데이터를 관리할 수 있다.
</p>
<button id="btn5">실행 확인</button>
<div id="area2" class="area"></div>
-> 05_객체.js
// 객체 배열
let btn5 = window.document.getElementById('btn5');
btn5.addEventListener('click', () => {
let area = document.getElementById('area2');
// 배열을 사용하지 않았을 경우
let student1 = {name: '홍길동', java: 100, oracle: 70};
let student2 = {name: '짱구', java: 80, oracle: 80};
let student3 = {name: '둘리', java: 50, oracle: 40};
let student4 = {name: '코난', java: 100, oracle: 100};
let student5 = {name: '달리', java: 90, oracle: 50};
// 용량이 커짐, 비효율적
// console.log(student1);
// console.log(student2);
// console.log(student3);
// console.log(student4);
// console.log(student5);
// 배열 선언 및 초기화
let students = [
{name: '홍길동', java: 100, oracle: 70},
{name: '짱구', java: 80, oracle: 80}
];
// 배열에 요소 추가
students.push({name: '백구', java: 70, oracle: 70});
students.push(student4);
students.push(student5);
// 배열에 담겨있는 모든 객체에 메소드를 추가
for (let i = 0; i < students.length; i++) {
students[i].getSum = function() {
return this.java + this.oracle;
};
students[i].getAvg = function() {
return this.getSum() / 2;
};
}
console.log(students);
// 모든 학생의 정보가 담긴 배열을 출력 (이름, 총점, 평균)
for (const index in students) {
with(students[index]) {
area.innerHTML += `이름 : ${name}, 총점 : ${getSum()}, 평균 : ${getAvg()} <br><br>`;
}
}
});
> 출력 결과

> 생성자 함수
-> this키워드를 사용하여 속성을 생성하는 함수로 new라는 키워드를 통해 객체 생성, 생성자 명의 첫 글자는 대문자로 시작하고, instanceof로 어떤 생성자가 생성 됐는지 확인 가능
function 생성자 명(value1, value2, value3, ...){
this.속성 명 = ‘value1’,
this.속성 명 = ‘value2’,
...
}
> 함수 활용 객체 생성과 생성자
-> 함수 활용한 객체 생성과 생성자의 차이는 중복 메소드 저장 방식에 있음
-> 함수 활용 : 중복되는 메소드를 객체 별로 만들어 저장
-> 생성자 : prototype이라는 내부 객체를 이용하여 저장 가능
* 하나의 메소드를 이용해서 전체 객체가 다 활용(중복 저장X)
prototype 메소드 생성
변수 명(객체 명).prototype.메소드 명 = function(){};
> 실습 코드와 출력 결과
-> 05_객체.html
<h2>생성자 함수</h2>
<p>
new 키워드를 사용해 객체를 생성할 수 있는 함수를 의미한다.
</p>
<button id="btn6">실행 확인</button>
<div id="area3" class="area"></div>
-> 05_객체.js
// 생성자 함수
function Student(name, java, oracle) {
// 속성 정의
this.name = name;
this.java = java;
this.oracle = oracle;
// 메소드 정의
// this.getSum = function() {
// return this.java + this.oracle;
// };
// this.getAvg = function() {
// return this.getSum() / 2;
// }
}
Student.prototype.getSum = function() {
return this.java + this.oracle;
};
Student.prototype.getAvg = function() {
return this.getSum() / 2;
};
let btn6 = window.document.getElementById('btn6');
btn6.addEventListener('click', () => {
let area = document.getElementById('area3');
let student = new Student('홍길동', 100, 70);
let students = [];
students.push(student);
students.push(new Student('달팽이', 70, 90));
students.push(new Student('홍홍홍', 90, 100));
students.push(new Student('강강강', 60, 70));
// 생성자 함수로 만들어진 객체의 경우 해당 객체가 어떤 생성자 함수로 생성되었는지 instanceof 연산자로 검사할 수 있다.
console.log(student instanceof Student);
console.log(students instanceof Student);
console.log(students);
// 모든 학생의 정보가 담긴 배열을 출력(이름, 총점, 평균)
for (const index in students) {
area.innerHTML += `이름 : ${students[index].name}, 총점 : ${students[index].getSum()},` +
`평균 : ${students[index].getAvg()} <br><br>`
}
})
> 출력 결과

> 캡슐화
-> 생성자 함수에서 속성 선언 시 this키워드 사용하지 않고 지역변수로 선언
-> this키워드 사용하여 setter/getter 메소드 작성
* 클로저 활용(지역 변수를 지우지 않고 사용하는 기능)
function 생성자 명(value1, value2, value3, ...){
var 속성 명 = ‘value1’;
var 속성 명 = ‘value2’;
this.set속성 명 = function(){};
this.get속성 명 = function(){};
}
-> 05_객체.html
<h2>캡슐화</h2>
<p>
생성자 함수에 속성을 정의할 때
this. 키워드를 사용하지 않고 지역변수로 선언할 경우 <br>
캡슐화된 객체의 속성은 직접 접근할 수 없으므로 간접적으로 접근할 수 있도록 getter/setter 메소드를 정의해야 한다.
</p>
<button id="btn7">실행 확인</button>
<div id="area4" class="area"></div>
-> 05_객체.js
// 캡슐화
function IdolGroup(n, m) {
let name = n;
let members = m;
this.getGroupName = function() {
return name;
}
this.getMembers = function() {
return members;
}
this.getMemberCount = function() {
return members.length;
}
this.setGroupName = function(n) {
name = n;
}
this.setMembers = function(m) {
members = m;
}
}
let btn7 = document.getElementById('btn7');
btn7.addEventListener('click', () => {
// 생성자 함수를 이용하여 객체 생성
let bp = new IdolGroup('블랙핑크', ['제니', '지수', '로제', '리사']);
let area = document.getElementById('area4');
console.log(bp);
// console.log(bp.name, bp.members);
console.log(bp.getGroupName(), bp.getMembers(), bp.getMemberCount());
// setter를 통한 객체 변경
// bp.setGroupName('레드벨벳');
// bp.setMembers(['아이린', '슬기', '조이', '웬디', '예리']);
area.innerHTML += `그룹명 : ${bp.getGroupName()}, 멤버 : ${bp.getMembers()}, 멤버수 : ${bp.getMemberCount()} <br><br>`;
});
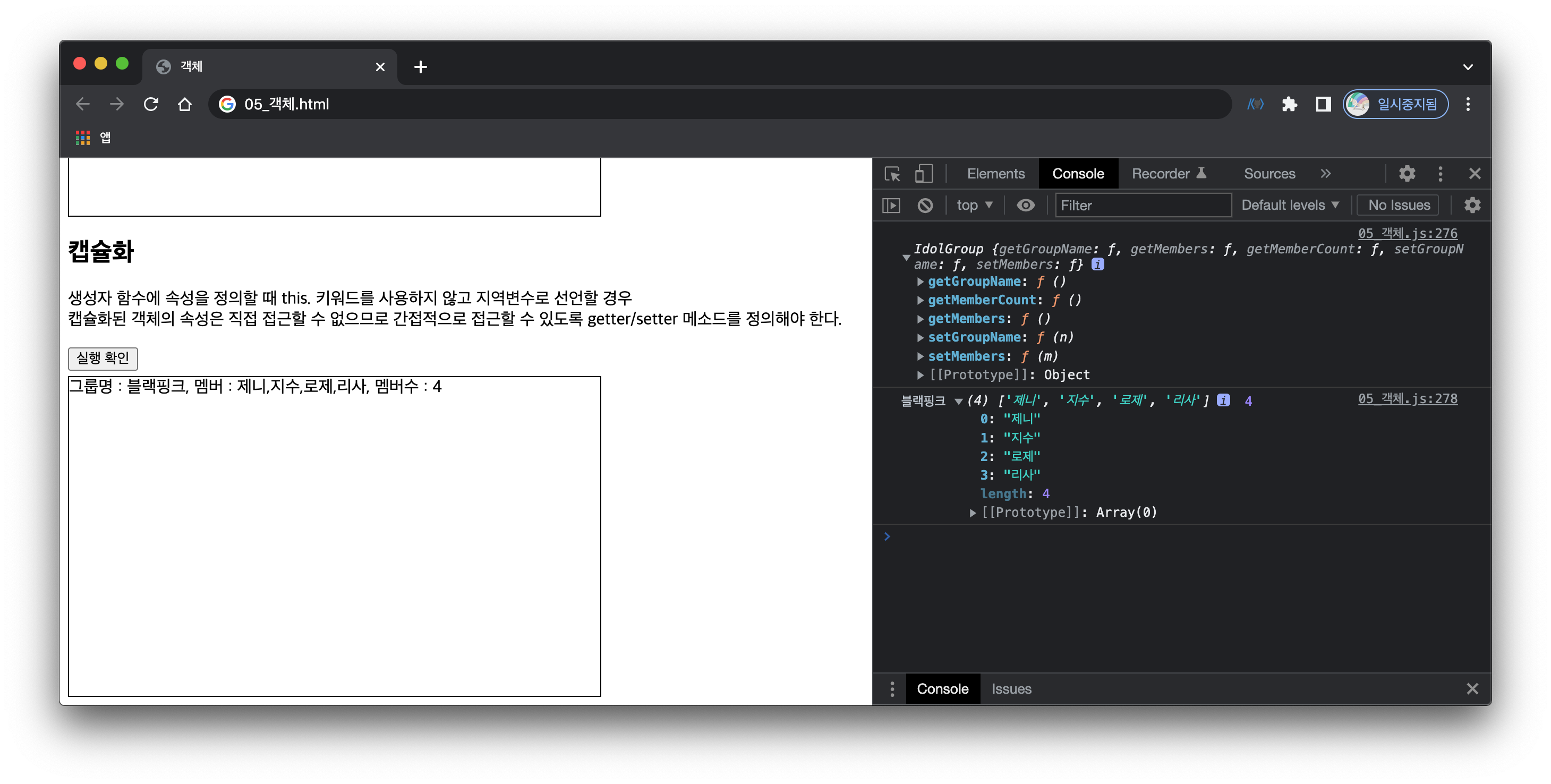
> 출력 결과

내장 객체
> Object 객체
-> 모든 기본 내장 객체는 Object객체를 상속(자바의 Object객체와 비슷)
-> 모든 객체는 기본적으로 Object의 메소드를 다 가지고 있음
var object = {};
var object = new Object();
> Object 메소드
| 메소드 | 내용 |
|
constructor()
|
객체의 생성자함수를 나타냄
|
|
hasOwnProperty(name)
|
객체가 name(인자)속성을 갖고 있는지 확인
|
|
isPrototypeof(object)
|
객체가 프로토타입인지 검사
|
|
propertyisEnumerable(name)
|
반복문을 사용해 열거할 수 있는지 확인
|
|
toLocaleString()
|
객체를 호스트환경에 맞는 언어의 문자열로 변경
|
|
toString()
|
객체를 문자열로 변경
|
|
valueOf()
|
객체의 값을 나타냄
|
> 실습 코드와 출력 결과
-> 06_내장객체.html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>내장 객체</title>
<style>
.area {
border: 1px solid;
margin-top: 5px;
width: 500px;
height: 300px;
overflow: scroll;
}
</style>
</head>
<body>
<h1>내장 객체</h1>
<hr>
<h2>Object 객체</h2>
<p>
자바스크립트의 가장 기본적인 내장 객체 <br>
Object라는 생성자 함수를 통해 만들어진 인스턴스이다.
</p>
<button id="btn1">실행 확인</button>
<script src="./06_내장객체.js"></script>
</body>
</html>
-> 06_내장객체.js
// Object 객체
let btn1 = document.getElementById('btn1');
btn1.addEventListener('click', () => {
// Object 객체 생성하는 방법
let obj1 = {};
let obj2 = new Object();
let obj3 = {name: '누렁이', height: 178};
console.log(obj1);
console.log(obj2);
console.log(obj1 instanceof Object);
console.log(obj2 instanceof Object);
// 매개값으로 전달되는 속성을 가지고 있는지 확인하는 메소드로 true, false를 리턴한다.
console.log('----------------------------');
console.log(obj3.hasOwnProperty('name'));
console.log(obj3.hasOwnProperty('height'));
console.log(obj3.hasOwnProperty('weight'));
// for in 문을 통해 속성에 접근 가능 여부를 리턴한다.
console.log('----------------------------');
console.log(obj3.propertyIsEnumerable('name'));
for (const key in obj3) {
console.log(`key : ${key}, value : ${obj3[key]}`);
}
// 아래의 구문 실행 시 for in 문을 통해 접근이 불가능하게 만든다.
Object.defineProperty(obj3, 'name', { enumerable : false});
console.log('----------------------------');
console.log(obj3.propertyIsEnumerable('name'));
for (const key in obj3) {
console.log(`key : ${key}, value : ${obj3[key]}`);
}
});
> 출력 결과

> Number 객체
-> 정수, 실수를 저장하는 객체
var num = 숫자;
var num = new Number(숫자);
| 메소드 | 내용 |
|
toExponential()
|
숫자를 지수 표시로 나타내는 문자열
|
|
toFixed()
|
숫자를 고정 소수점 표시로 나타낸 문자열
|
|
toPrecision()
|
숫자를 길이에 따라 지수표시 또는 고정 소수점 표시로 나타낸 문자열 |
-> Number 속성
| 속성 | 내용 |
|
MAX_VALUE
|
자바스크립트가 나타낼 수 있는 최대숫자
|
|
MIN_VALUE
|
자바스크립트가 나타낼 수 있는 최소 숫자
|
|
NaN
|
자바스크립트의 숫자로 나타낼 수 없는 숫자
|
|
NEGATIVE_INFINITY
|
음의 무한대 숫자
|
|
POSITIVE_INFINITY
|
양의 무한대 숫자
|
> 실습 코드와 출력 결과
-> 06_내장객체.html
<h2>Number 객체</h2>
<p>
정수, 실수를 저장하는 객체이다.(숫자타입의 데이터 객체 저장)
</p>
<button id="btn2">실행 확인</button>
<div id="area1" class="area"></div>
-> 06_내장객체.js
// Number 객체
let btn2 = document.getElementById('btn2');
btn2.addEventListener('click', () => {
let area = document.getElementById('area1');
let num1 = 3142843;
let num2 = Number(3.141592);
let num3 = new Number(3.141592);
area.innerHTML += `num1의 값 ${num1}, num1 instance of Number : ${num1 instanceof Number}, typeof(num1) : ${typeof(num1)} <br>`;
area.innerHTML += `num2의 값 ${num2}, num2 instance of Number : ${num2 instanceof Number}, typeof(num1) : ${typeof(num2)} <br>`;
area.innerHTML += `num3의 값 ${num3}, num3 instance of Number : ${num3 instanceof Number}, typeof(num1) : ${typeof(num3)} <br><br>`;
// 지수 표기법으로 변경한 문자열을 리턴한다.
area.innerHTML += `num1.toExponential() : ${num1.toExponential()}, typeof(num1.toExponential()) : ${typeof(num1.toExponential())}<br>`
// 숫자를 반올림하여 문자열로 리턴한다.
area.innerHTML += `num2.toFixed(2) : ${num2.toFixed(2)}, typeof(num2.toFixed(2)) : ${typeof(num2.toFixed(2))}<br><br>`
// 매개값으로 전달받은 자리수까지 유효하도록 나머지 자리수를 반올림하여 문자열로 리턴한다.
area.innerHTML += `num3.toPrecision() : ${num3.toPrecision()}, typeof(num3.toPrecision()) : ${typeof(num3.toPrecision())}<br>`
area.innerHTML += `num3.toPrecision(4) : ${num3.toPrecision(4)}, typeof(num3.toPrecision(4)) : ${typeof(num3.toPrecision(4))}<br>`
area.innerHTML += `num3.toPrecision(2) : ${num3.toPrecision(2)}, typeof(num3.toPrecision(2)) : ${typeof(num3.toPrecision(2))}<br>`
area.innerHTML += `num1.toPrecision(1) : ${num1.toPrecision(1)}, typeof(num1.toPrecision(1)) : ${typeof(num1.toPrecision(1))}<br>`
});
> 출력 결과

-> String 객체 HTML 관련 메소드
| 메소드 | 내용 |
|
anchor()
|
<a>태그로 감싸서 리턴
|
|
big()
|
<big>태그로 감싸서 리턴
|
|
blink()
|
<blink>태그로 감싸서 리턴
|
|
bold()
|
<b>태그로 감싸서 리턴
|
|
fontcolor(색상)
|
<font>태그로 감싸고 color속성 주고 리턴
|
|
fontsize(크기)
|
<font>태그로 감싸고 size속성 주고 리턴
|
|
italics()
|
<i>태그로 감싸서 리턴
|
|
link(연결위치)
|
<a>태그로 감싸서 href속성 주고 리턴
|
|
small()
|
<small>태그로 감싸서 리턴
|
|
strike()
|
<strike>태그로 감싸서 리턴
|
|
sub()
|
<sub>태그로 감싸서 리턴
|
|
sup()
|
<sup>태그로 감싸서 리턴
|
> 실습 코드와 출력 결과
-> 06_내장객체.html
<h2>String 객체</h2>
<button id="btn3">실행 확인</button>
<div id="area2" class="area"></div>
-> 06_내장객체.js
// String 객체
let btn3 = document.getElementById('btn3');
btn3.addEventListener('click', () => {
let area = document.getElementById('area2');
let str1 = 'javascript';
let str2 = new String('javascript');
console.log(str1);
console.log(str2);
// 문자열을 태그로 감싸는 메소드
area.innerHTML += `기본값 : ${str1}<br><br>`;
area.innerHTML += `str1.bold() : ${str1.bold()}<br><br>`;
area.innerHTML += `str1.italics() : ${str1.italics()}<br><br>`;
area.innerHTML += `str1.fontcolor('red') : ${str1.fontcolor('red')}<br><br>`;
area.innerHTML += `str1.link('url') : ${str1.link('https://www.naver.com')}<br><br>`;
});
> 출력 결과

'국비지원_Java > Java Programming_1' 카테고리의 다른 글
| 자바 프로그래밍_Day_60_자바스크립트 내장객체, BOM, DOM (0) | 2022.07.30 |
|---|---|
| 자바 프로그래밍_Day_58_자바스크립트 함수, 객체 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_57_자바스크립트 기본문법, 배열, 함수 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_56_자바스크립트 기본 문법 (0) | 2022.06.01 |
| 자바 프로그래밍_Day_55_자바스크립트개요 (0) | 2022.05.31 |




