| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- tdd
- javaprogramming
- maven
- js
- javascript
- 스프링
- 오라클
- 서브쿼리
- springaop
- TodayILearned
- sql
- mybatis
- TIL
- CSS
- SpringMVC
- progressive web app
- web
- Oracle
- 메이븐
- 국비지원
- HTML
- PWA
- 자바프로그래밍
- JavaScript 내장객체
- 자바스크립트
- framework
- 프레임워크
- 프로그레시브웹앱
- sqldeveloper
- 생활코딩
- Today
- Total
1cm
[PWA, progressive web app] 01 - 3~4. 비주얼 스튜디오 코드(Visual Studio Code) 설치, '안녕하세요' 예제 만들기 본문
[PWA, progressive web app] 01 - 3~4. 비주얼 스튜디오 코드(Visual Studio Code) 설치, '안녕하세요' 예제 만들기
dev_1cm 2022. 6. 30. 22:54* 'Do it! 프로그레시브 웹앱 만들기' 책 + 유튜브 강의 + 구글링을 통해 개인적으로 정리한 내용입니다.
혹시나 정정해야될 내용이나 잘못된 부분이 있다면 댓글로 피드백 주시면 감사하겠습니다.

- 비주얼 스튜디오 코드(Visual Studio Code) 설치하기
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
위의 사이트에서 설치 가능, 나는 이미 설치를 한 적이 있어서 이 부분은 스킵.

Mac을 사용하고 있기 때문에 Mac용으로 다운로드 받았다.
다운로드를 받고 왼쪽 메뉴 중 확장(Extension)탭에서 한국어팩과 라이브서버(Live Server)를 다운받아주면 된다.



라이브 서버(Live Server)는 코드 작업 후, 비주얼 스튜디오 코드 오른쪽 하단에 보이는 'Go Live'버튼을 누르면 크롬(Chrome)에서 웹페이지 실행 결과를 확인할 수 있다.
- '안녕하세요' HTML 예제 만들기


비주얼 스튜디오 코드(Visual Studio Code)는 폴더 단위로 작업을 하기 때문에, 컴퓨터 상에서 작업할 새 폴더를 만들어 준 뒤, VS Code에서 '폴더 열기'를 통해 불러왔다.


폴더 내에 예제별로 구분을 해주기 위해 또 다른 세부 폴더(ex01-01)를 만들어줬다.
그리고 hello.html파일을 만들어줬다.

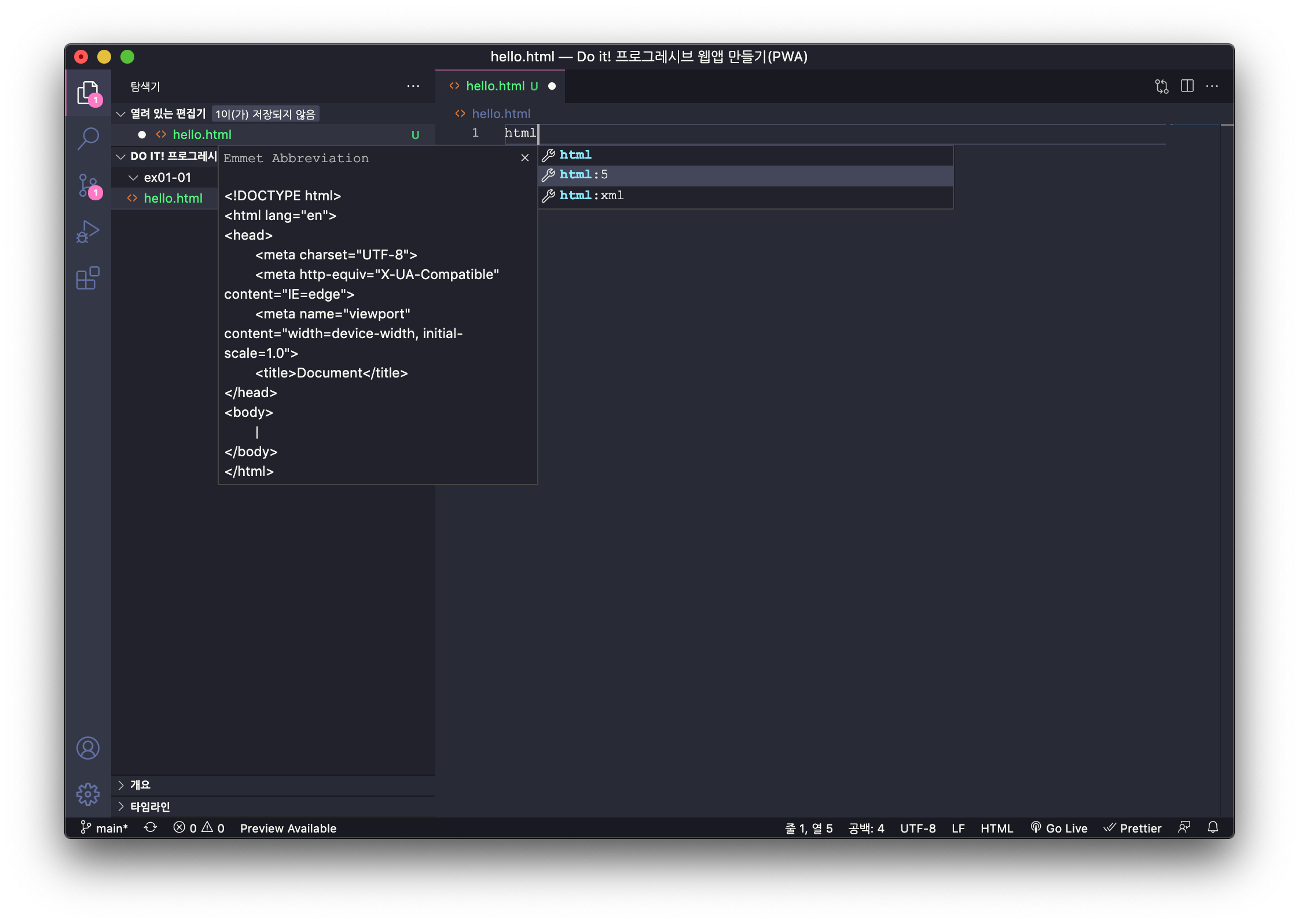
html을 치기만 하면 세 가지의 html 템플릿을 선택할 수 있는데,
html : 5를 선택해준다.

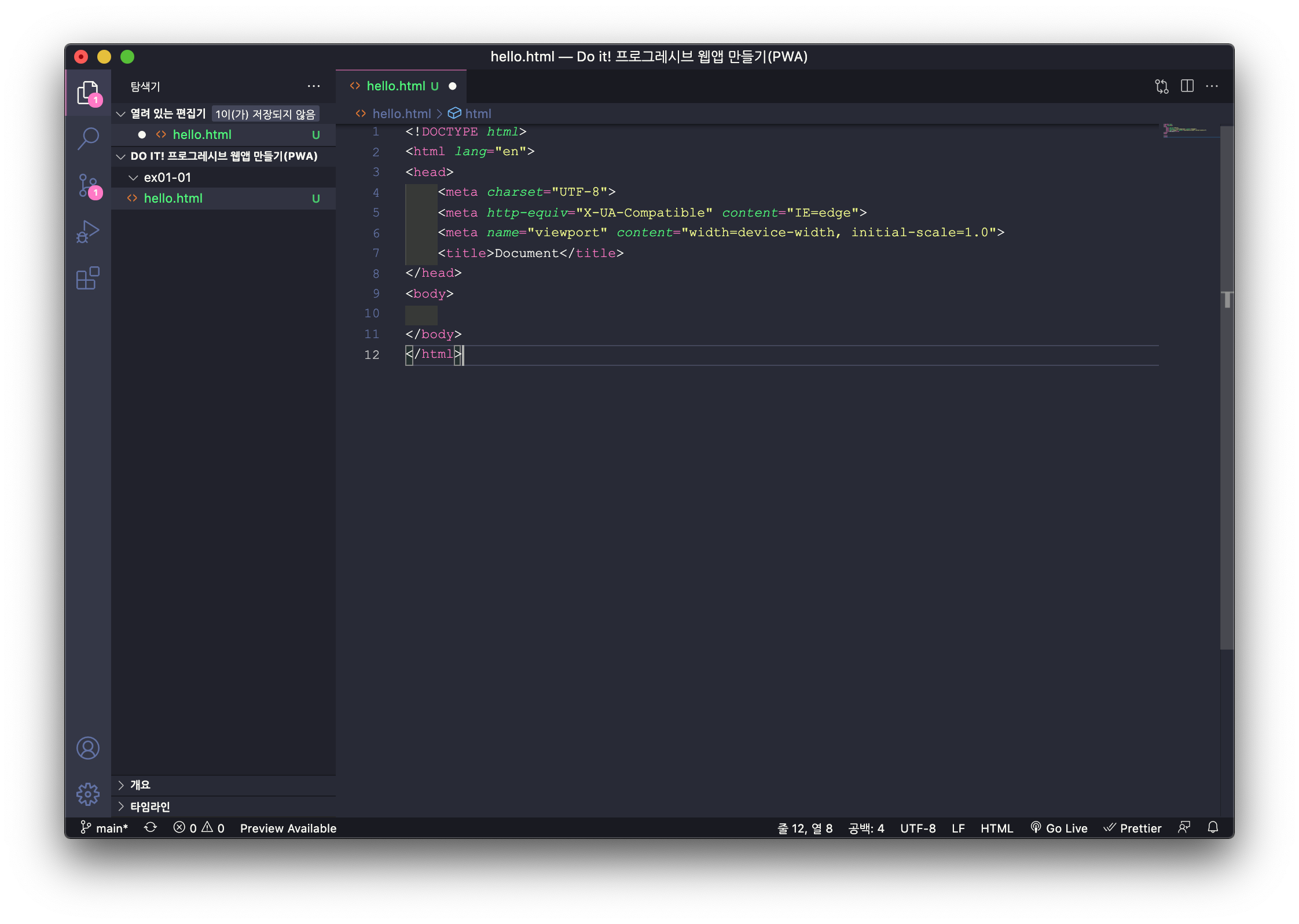
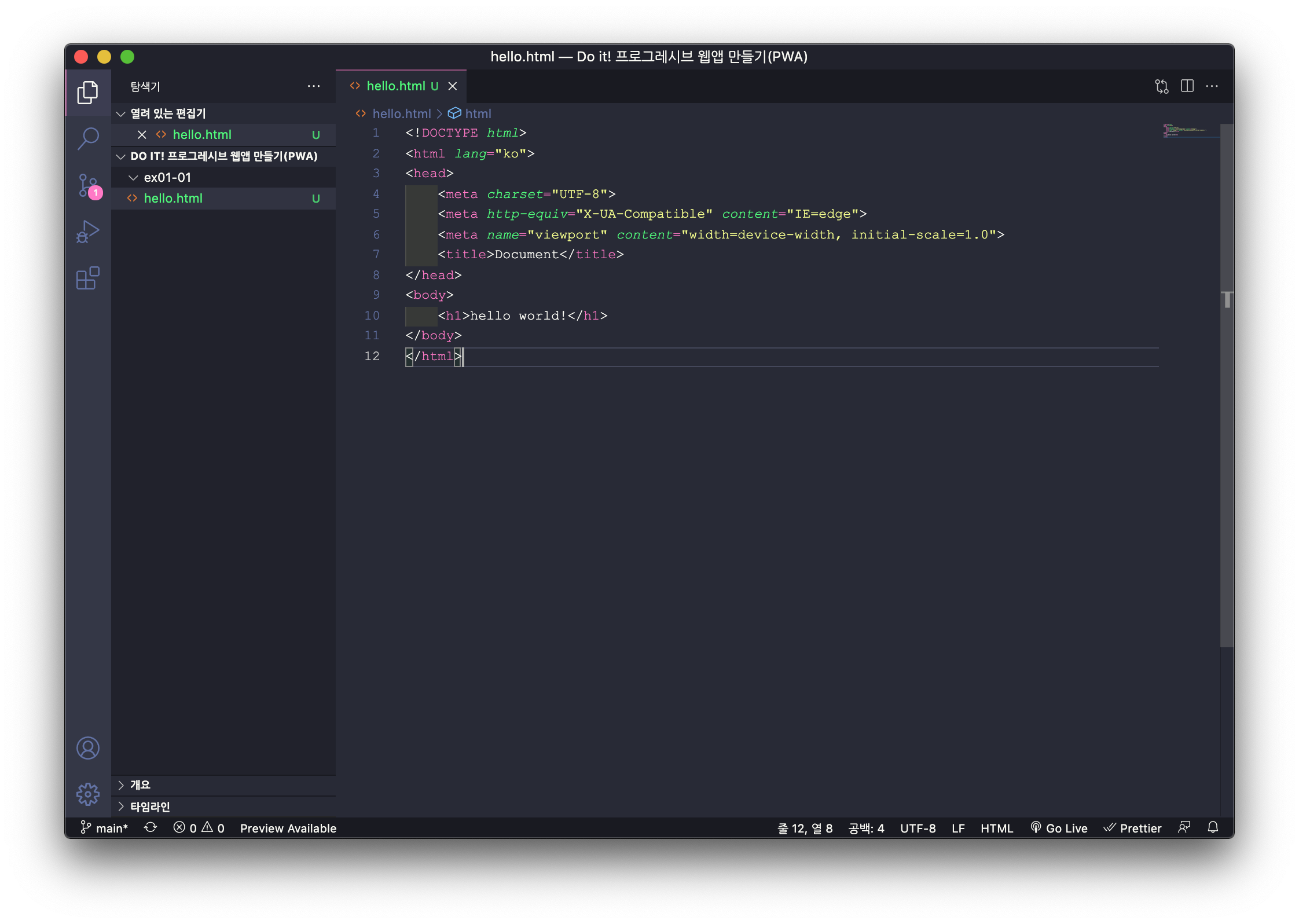
기본템플릿은 위와 같다.


여기서 <html lang="en"> 을 <html lang="ko">로 바꿔준 뒤,
body 부분에 hello world를 입력해주었다.
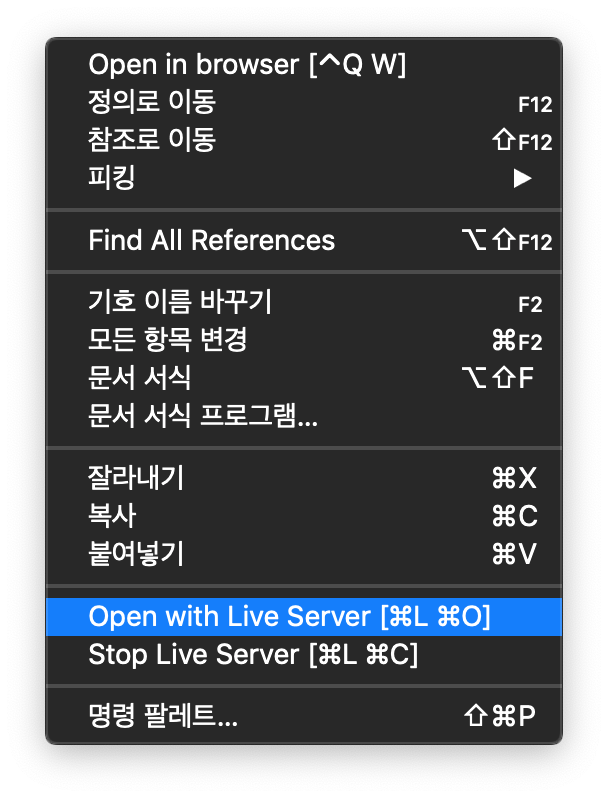
작성 후 오른쪽 마우스 -> Open with Live Server를 눌러주면 확장으로 설치해줬던 Live Server가 실행된다.

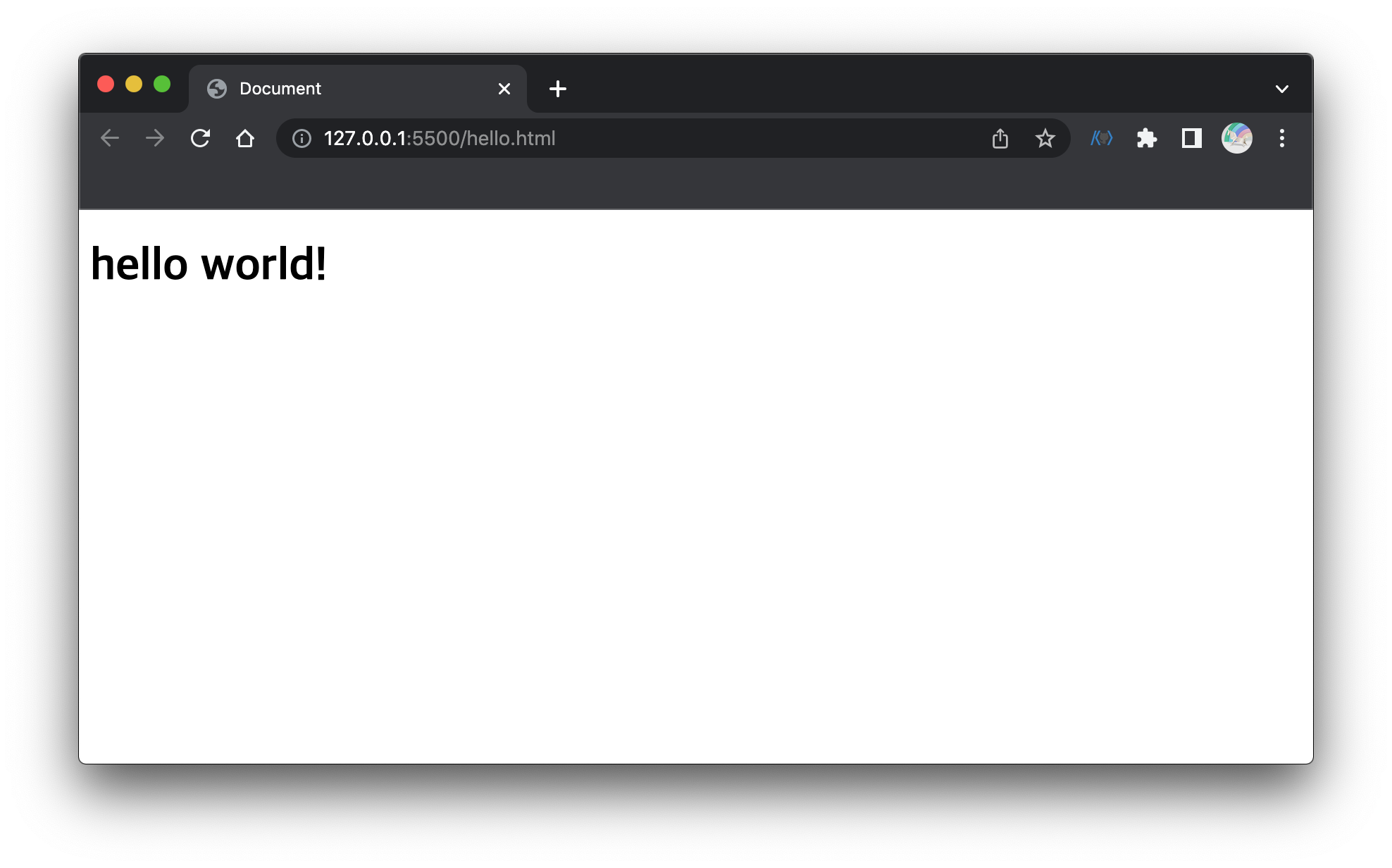
잘 출력되는 것을 확인할 수 있다.


라이브 서버 확장 덕분에 추가 코드 작업을 하면 자동으로 크롬에서 변경된 결과를 출력해준다.
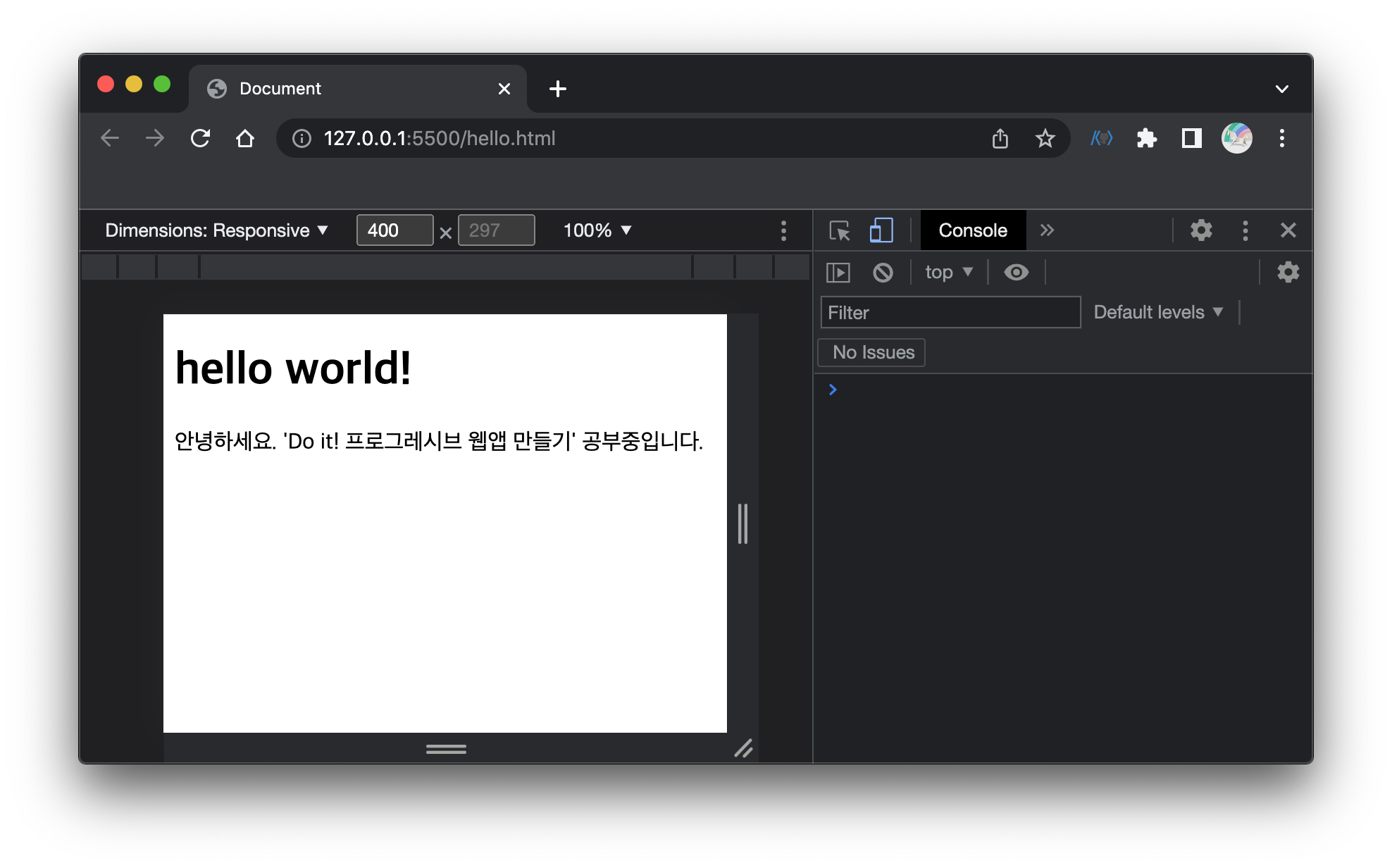
크롬창에서 fn + F12를 누르면 개발자도구 확인 가능


Toggle device toolbar (기기 아이콘)을 통해 기기별 출력 화면도 확인 가능하다.


서버 종료는 Port 버튼을 한 번 더 눌러주면 종료된다.
'Book > Do it! 프로그레시브 웹앱 만들기' 카테고리의 다른 글
| [PWA, progressive web app] 01 - 2. 프로그레시브 웹앱을 대표하는 6가지 핵심 기술 (0) | 2022.06.28 |
|---|---|
| [PWA, progressive web app] 01 - 1. 프로그레시브 웹 앱이 뭘까? (0) | 2022.06.23 |


