| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- 생활코딩
- javaprogramming
- js
- 국비지원
- 스프링
- progressive web app
- Oracle
- CSS
- 자바스크립트
- sql
- web
- 오라클
- SpringMVC
- 프로그레시브웹앱
- PWA
- 자바프로그래밍
- tdd
- framework
- JavaScript 내장객체
- maven
- javascript
- springaop
- HTML
- sqldeveloper
- TIL
- TodayILearned
- 메이븐
- 서브쿼리
- mybatis
- 프레임워크
- Today
- Total
1cm
[자바스크립트 / JavaScript / JS] Uncaught TypeError: Cannot read properties of null 본문
[자바스크립트 / JavaScript / JS] Uncaught TypeError: Cannot read properties of null
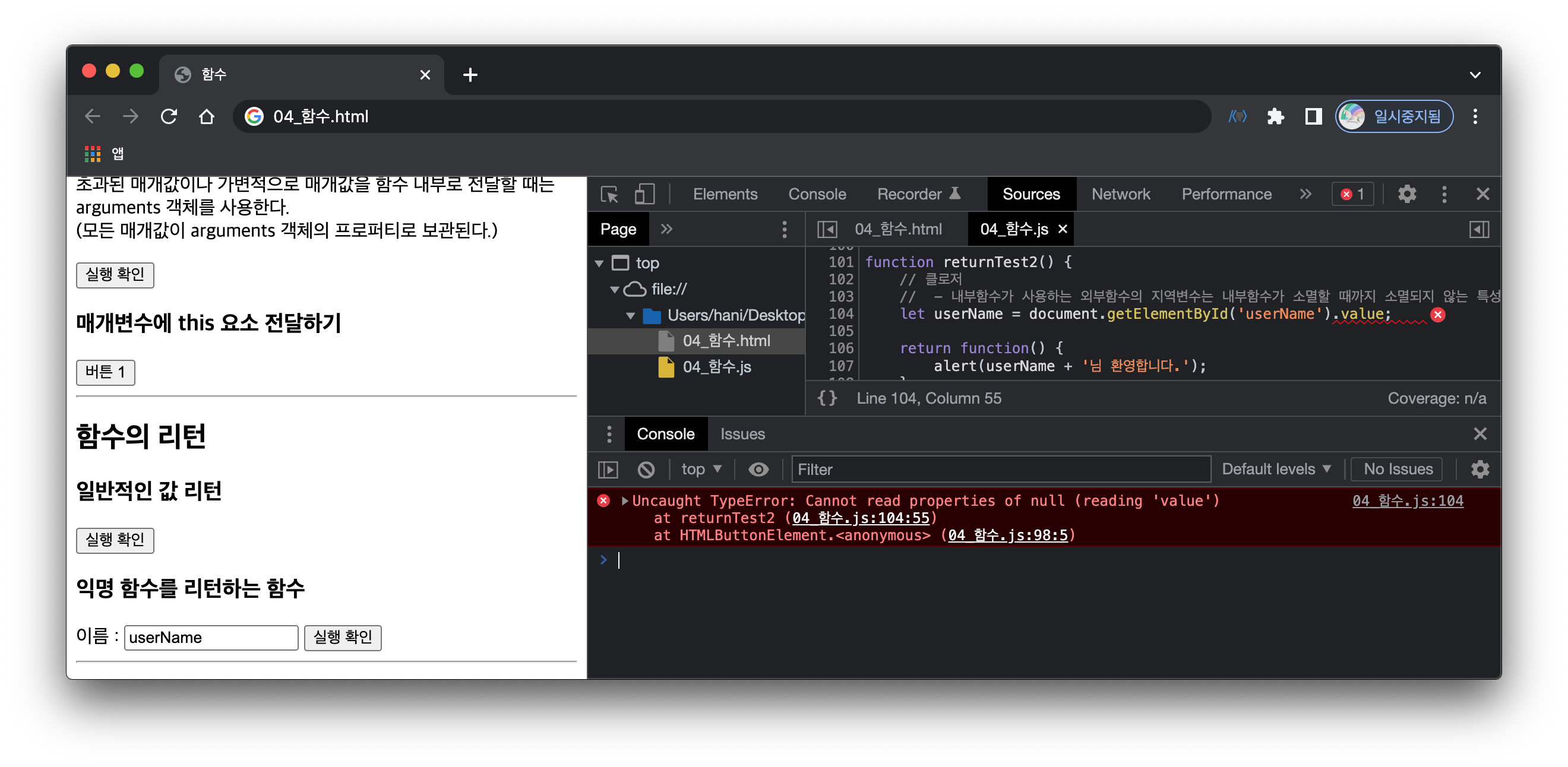
dev_1cm 2022. 6. 1. 18:09문제상황

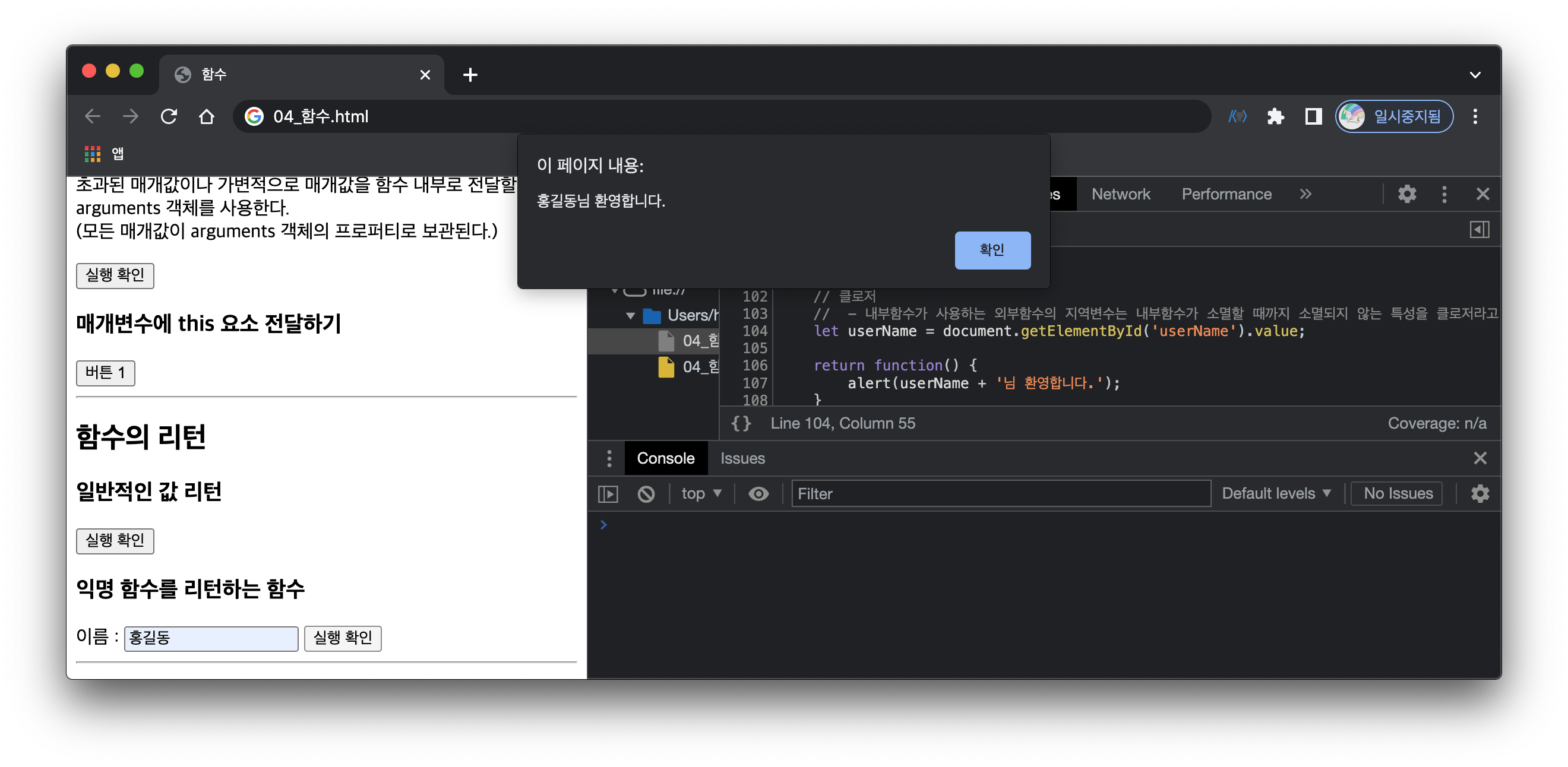
익명 함수를 리턴하는 함수 실습 과정에서 value값으로 userName을 입력 받아 alert창으로 출력해줘야 하는데
입력 후 -> 데이터를 전달하지 못하는 상황 발생
Console창에 뜬 Error Message는 아래와 같다.
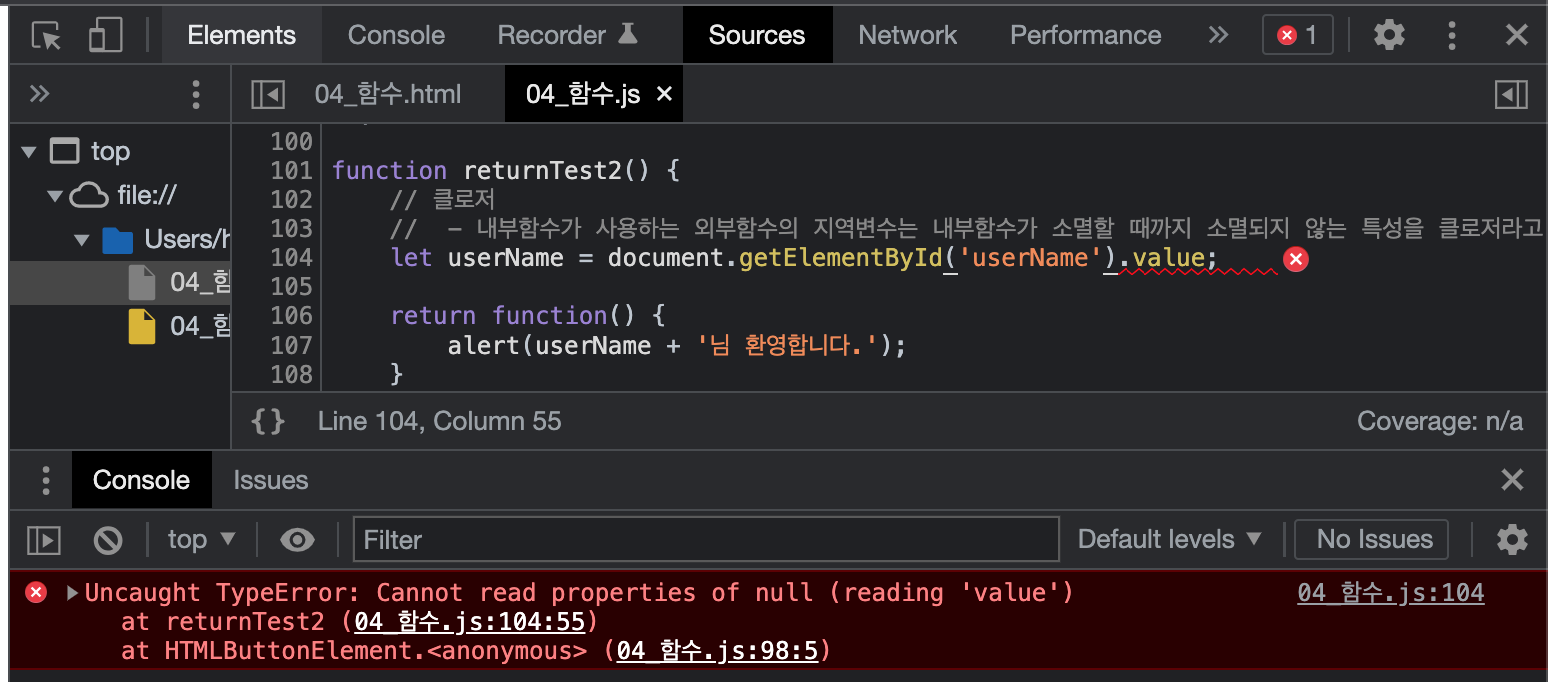
Uncaught TypeError: Cannot read properties of null (reading 'value')
at returnTest2 (04_함수.js:104:55)
at HTMLButtonElement.<anonymous> (04_함수.js:98:5)


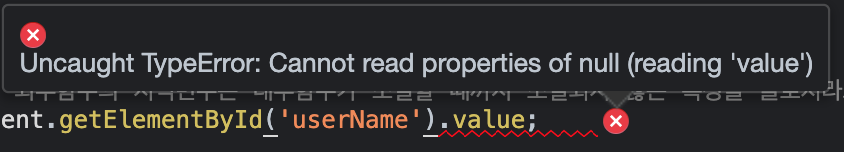
104번째 55자리에 봤을 때 value에 빨간 x표가 되어 있고, 마우스를 올려보면
'cannot read properties of null' : null값의 properties를 읽을 수 없다.
value를 읽을 수 없다고 뜬다.

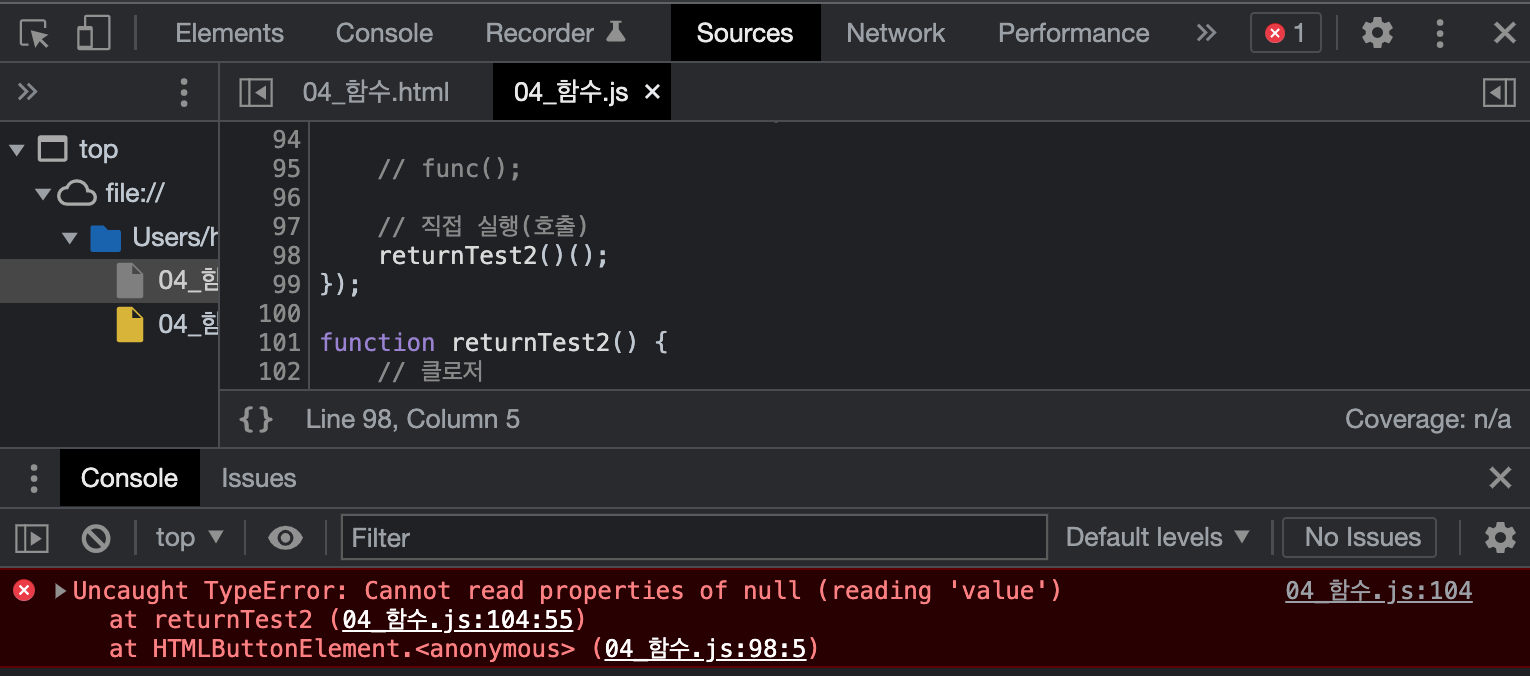
98번째 코드는 다음과 같음.
returnTest2()();에 에러가 뜨는데 일단 호출할 데이터가 null이라는 것 같아서 구글링을 해보았다.
원인
JS내에서 자주 발생하는 에러 중 하나라고 하는데 HTML에서 DOM이 형성되지 않았으나 JS를 이용해 이벤트를 줄경우 또는 크롬에서 정의되지 않은 객체의 property를 읽어내거나 method를 호출했을 때 발생한다고 한다.
1. html에서 js파일을 호출하는 <script src="js파일 경로"></script> 위치 -> </body>바로 위, body부분 최하단에 둘 것

-> 이미 html에서 최하단에 위치하고 있음
2. 버튼 자체에 value 값이 들어가지 않아서 불러오지 못한 것.
3. html에서 type 설정 오류
해결방법
내 문제의 원인은 html에서 value 설정을 잘못 해줘서 발생한 오류였다.
<h3>익명 함수를 리턴하는 함수</h3>
<label>이름 : <input type="text" value="userName"></label>
<button id="btn4">실행 확인</button>위에 input으로 버튼을 넣어주면서 value값을 userName이라고 넣어줘서 발생한 오류다.
<label>이름 : <input type="text" id="userName"></label>
<button id="btn4">실행 확인</button>value가 아닌 id로 userName을 바꿔줬더니 정상 작동하는 것을 확인할 수 있었다.

js상에서 getElementById로 value값을 불러와줬어야 하는건데 id값이 지정되어있지 않으니 발생한 오류라고 생각한다.
흑흑 잘 확인해야지
